css中图片怎么置顶
1、新建一个html文件,命名为test.html,用于讲解css中图片怎么置顶。
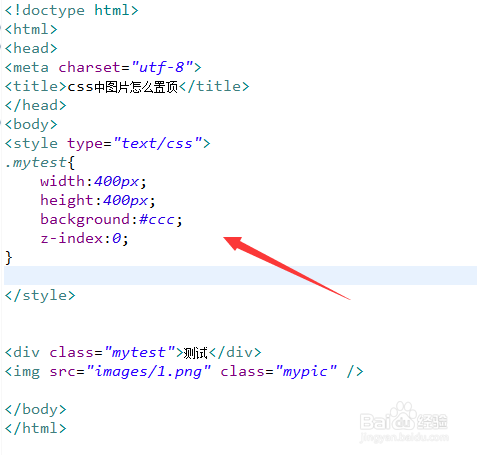
2、在test.html文件内,使用div标签创建一个模块,使用img标签创建一张图片。
3、在test.html文件内,分别给div和img标签添加一个class属性,用于样式的定义。
4、在css标签内,通过class(mytest)定义div的样式,设置它的高度、宽度为400px,背景颜色为灰色,并使用z-index设置div的层次为0。
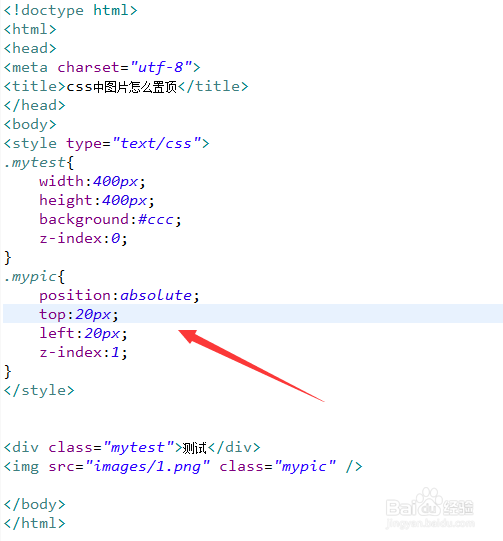
5、在css标签内,通过class(mypic)定义img的样式,设置图片的位置属性为堀既叼拶绝对定位,距离顶部20px,距离左边20px,并通过z-index设置im爿讥旌护g的层次为1,即在div的上面,从而实现图片置顶。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:28
阅读量:91
阅读量:77
阅读量:81