如何使用Webkit进行远程调试
1、首先在Chrome的启动参数上加上--remote-debugging-port=9222,DevTools仅仅是简单的由H皈其拄攥TML,JavaScript,CSS,Images组成的,本质上就是一个WebApp,纯粹的前端应用,彻底关闭进程.
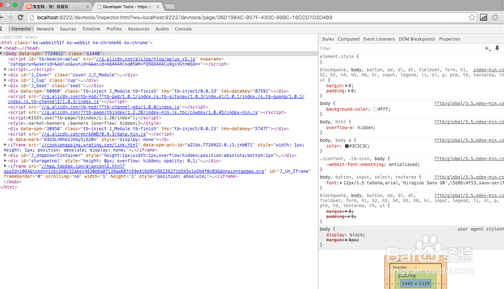
2、然后打开任意的网页,在浏览器中点击一下链接就会出现调试的界面,可以查看调试的过程和调试的结果,在这里可以使用DevTools来检查这个页面有没有错误.
3、接着按下CMD+OPTION+i,这就是一个HTML应用,再观察一下这个URL,通过QueryString服务就知道应该连接到哪个WebSocket服务.
4、然后如同一个异步调用,通过请求的信息,获取相应的返回结果,通讯必然有一个message id,否则两方都无法正确的判断请求和返回的匹配状况。
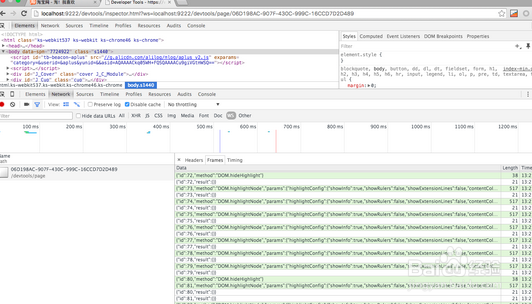
5、接下来通过调试协议来获取页面加载的所有网络请求并打印,可以编写一个Node.js应用来实现这个目的.
6、最后查看Webkit内核反馈的数据,不是外层JavaScript接口的统计,也不是通过代理监控网络数据拿到的结果,调试协议本身定义大量的JSON数据结构.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:60
阅读量:86
阅读量:68
阅读量:80