JavaScript函数的预解析
1、打开WebStorm开发工具,新建test.html页面<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body></body></html>
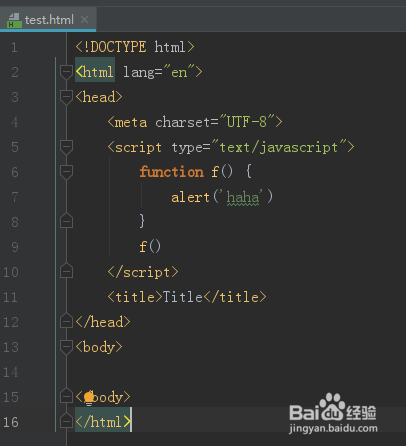
2、在test.html的head标签内,写script脚本如下:<!DOCTYPE html><html lang="en"&爿讥旌护gt;<head> <meta charset="UTF-8"> <script type="text/javascript"> function f() { alert('haha') } f() </script> <title>Title</title></head><body></body></html>
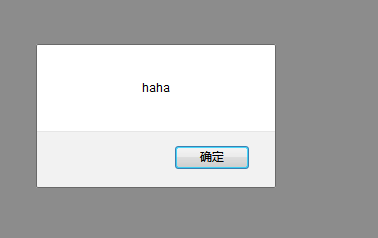
3、查看效果如下,能正常弹出alert对话框,这是正常的函数编写和调用顺序
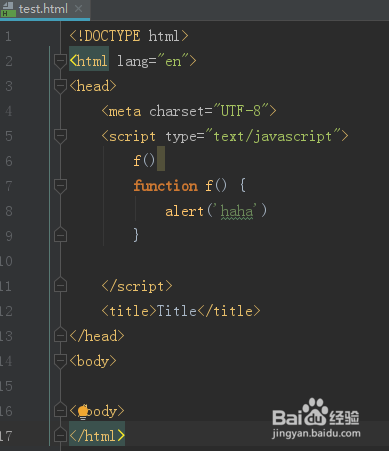
4、修改代码如下,将函数调用提前,代码如下:<!DOCTYPE html><html lang="en"><head>稆糨孝汶; <meta charset="UTF-8"> <script type="text/javascript"> f() function f() { alert('haha') } </script> <title>Title</title></head><body></body></html>
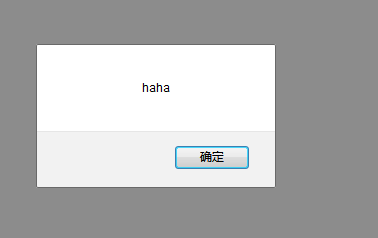
5、查看效果依然可以正常弹出alert对话框,这是因为JavaScript会将函数的声明提前
6、在函数外部定义一个变量,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <script type="text/javascript"> var h = 123 f() function f() { alert(h); } </script> <title>Title</title></head><body></body></html>
7、查看效果如下图,函数可以访问到外部的变量,这个变量其实是全局变量