怎样编写网页验证表单
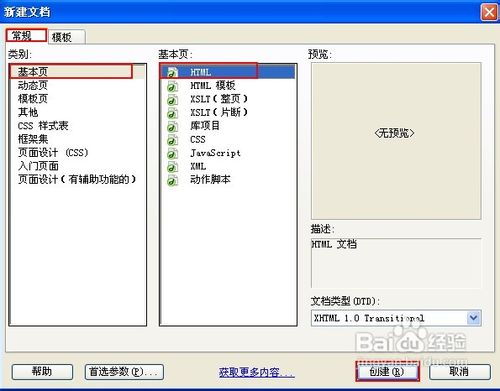
1、打开Dreamweaver8,点击“文件”→“新建”,在“常规”选项卡中选择新建“基本页”→”HTML”文件,最后点击“创建”按钮创建文档。然后将该文件进入保存,文件名名为“Avalidate.html”。
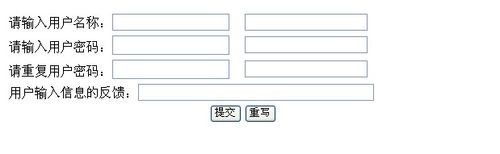
2、在文件“Validate.html”文件中,切换至代码编辑界面,输入如图所示代码。拉悟有仍该代码重要用于为当前页面创捋杏野卫建四个文本框和两个按钮,四个文本框分别用于输入用户名和密码,信息反馈,两个按钮分别是“提交”按钮和“重置”按钮。对应页面内容效果如图所示。
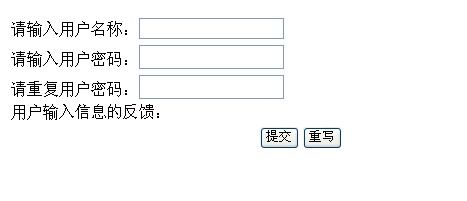
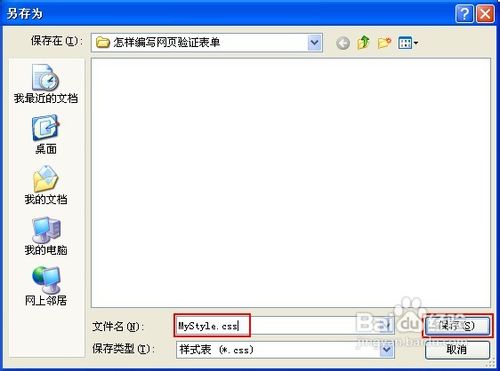
3、由于殳陌抻泥页面中的提示信息框只用于在用户输入信息错误情况下才能显示,因此在正常情况下应当是隐藏的,即应当将这些文本框的边框线设置为无,背景色设置为无。新建一文件“MyStyle.css”,并在其中输入如图所示的代码: .info { border:none; background-color:#FFFFFF;}对应效果如图所示:
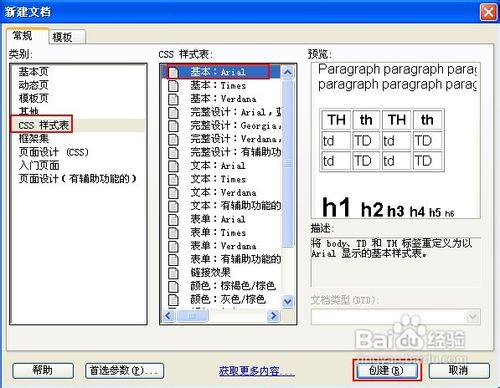
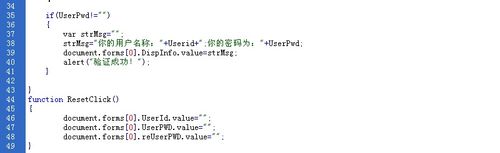
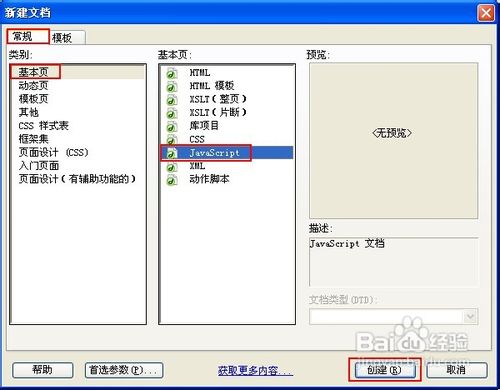
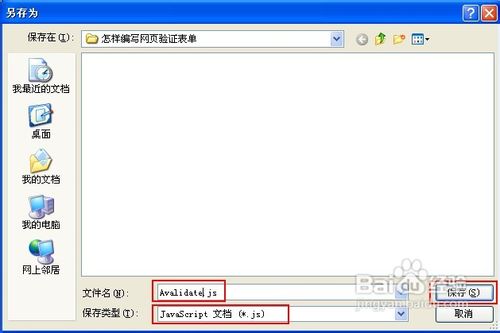
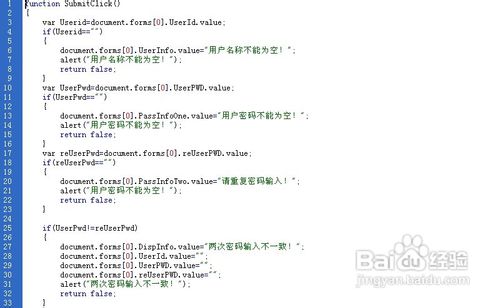
4、添加脚本控制。点击“文件”→“新建”,在“常规”选项卡中选择新建“基本页”→”javascript”文件,最后点击“创建”按钮创建文档。然后将该文件进入保存,文件名名为“Avalidate.js”。在该文件中输入如图所示内容:
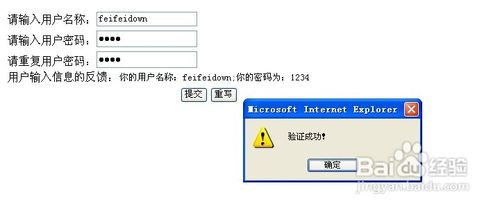
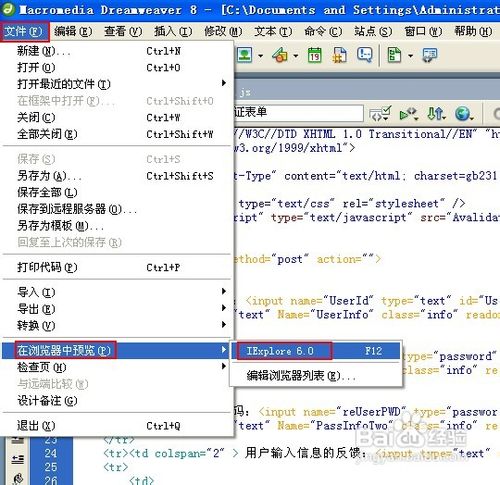
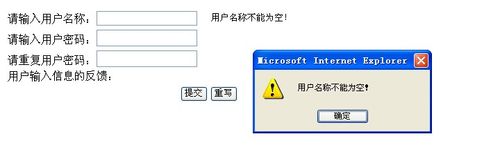
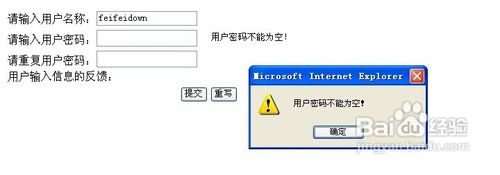
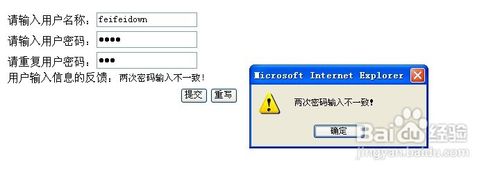
5、代码的调试:点击“文件”→“在浏览器中查看”,在打开的浏览器窗口中进行调试运行。测试在各个文本框中输入不同值时对应的提示信息情况。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:51
阅读量:87
阅读量:50
阅读量:88