vue+intelliJ实现前台保存一条数据到后台数据库
1、点击保存后,调用保存的方法releaseSave()。传递的参数封装成了json字符串进行了传递。
2、也可以使用其他方式进行参数的包装,如下:设置一个对象,然后需要传递的参数定义在releaseSigned之中。
3、然后去personal.js文件下编写releaseSignedSave()的访问路径。访问时使用post进行提交,并且参数传递的形式如下。
4、这时候已经完成了前端墙绅褡孛数据访问的路径和数据的编写,需要去后台进行方法的接收和数据的接收。在后端的控制贫脊雪赙层Controller编写获取的代码,注意:名称需要对应到路径上,不然访问不到方法。接收的数据类型要和前端传递的保持相同,用于获取传递的每个参数的值。
5、然后调用service层的具体方法insertReleaseSigned(),如上图。获取传输的内容,然后创建需要保存的对象,将内容添加到对象中,然后调用dao层的保存方法。
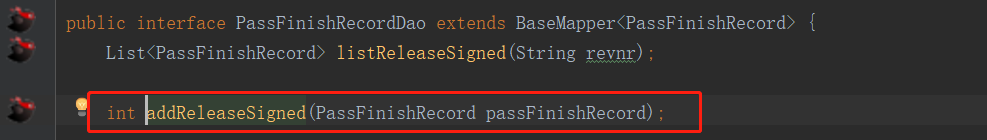
6、dao层的addReleaseSigned添加方法,
7、当执行完保存后,会根据流程保存到数据库中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:46
阅读量:45
阅读量:43
阅读量:76