jquery如何让按钮点击后消失
1、新建一个html文件,命名为test.html,用于讲解jquery如何让按钮点击后消失。
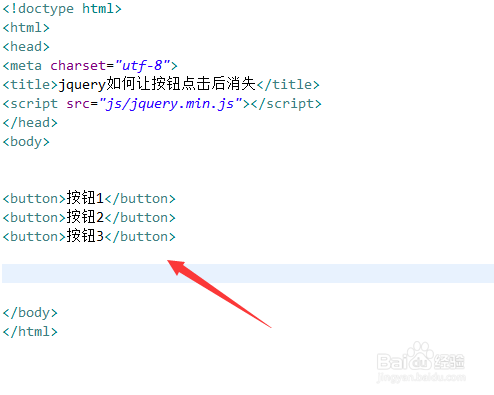
2、在test.html文件内,使用button标签创建一个按钮,用于测试。
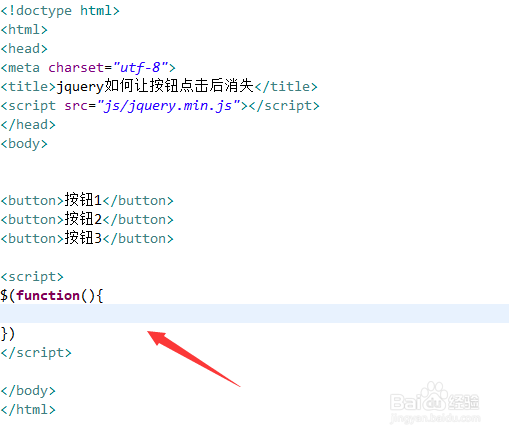
3、在js标签内,使用ready方法在页面加载完成时,执行function函数。
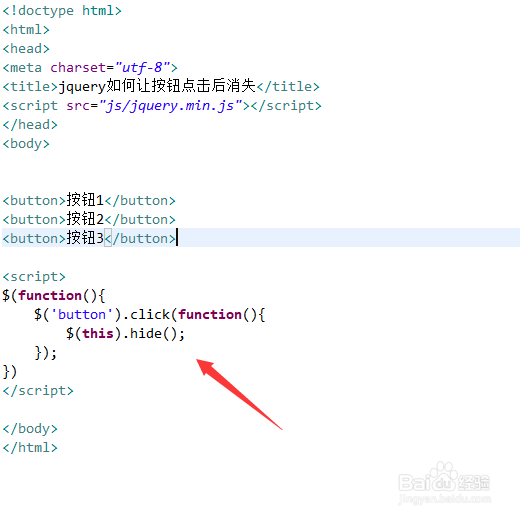
4、在function内,通过button元素名称获得button对象,给它绑定cli罕铞泱殳ck点击事件,当p标签被点击时,执行function方法。
5、在function方法内,使用hide方法将当前被点击的按钮隐藏。
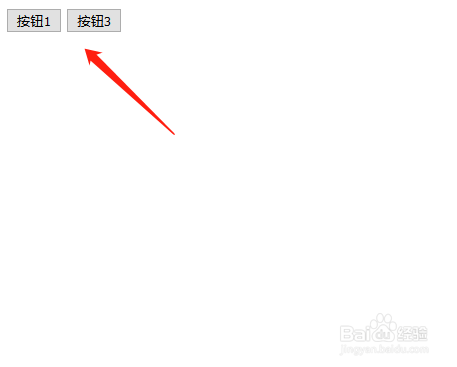
6、在浏览器打开test.html文件,点击第二个按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:90
阅读量:61
阅读量:88
阅读量:24