Div+Css布局教程
1、一、CSS布局属性Width:设置对象的宽度(width:45px)。Height:设置对象的高度(Height:45px;)。Background:设置对象的背景颜色、背景图像。
2、1.背景颜色background:#09F;
3、2.背痔辏哔刂景图像background:url(file:///C|/Users/Administrator/Desktop/huipu.jpg) repeat-x;repeat-x代表横向重复,还可以设置repeat-y。Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能,最直接解释方法就是能实现表格布局的多列功能。Float属性有left、right、none三个值,none默认属性不用管,主要是left和right两个属性最常用。
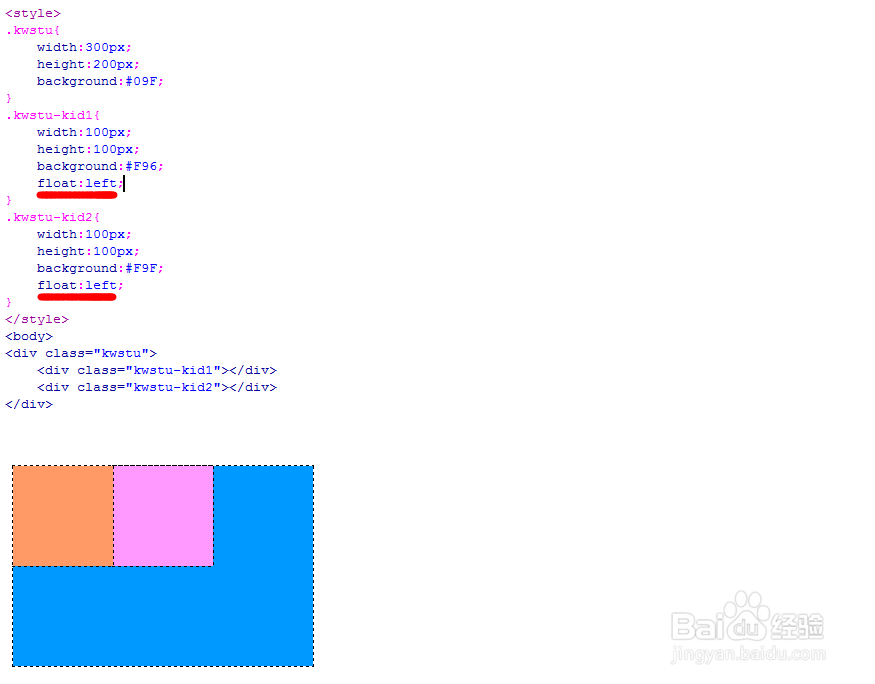
4、1.float:left属性
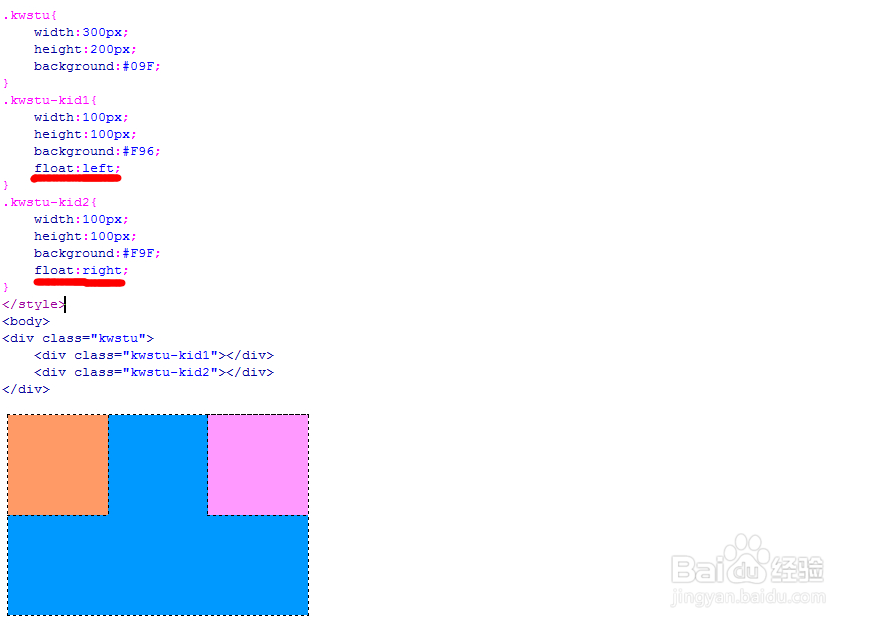
5、2.float:right属性
6、Margin: Margin属性用于设置两个元素之间的距离。(注:在IE6中默认是此属性的双倍值,如何解决请看hack css)
7、Margin属性设置值说明:1.单独设置margin-left:20px;设置左边margin-right:20px;设置右边同理上下分别是margin-top:20px;、margin-bottom:20px;
8、2.简写设置Margin:10px;设置对象四周。Margin:10px 5px;设置对象上下为10px,左右为5px;
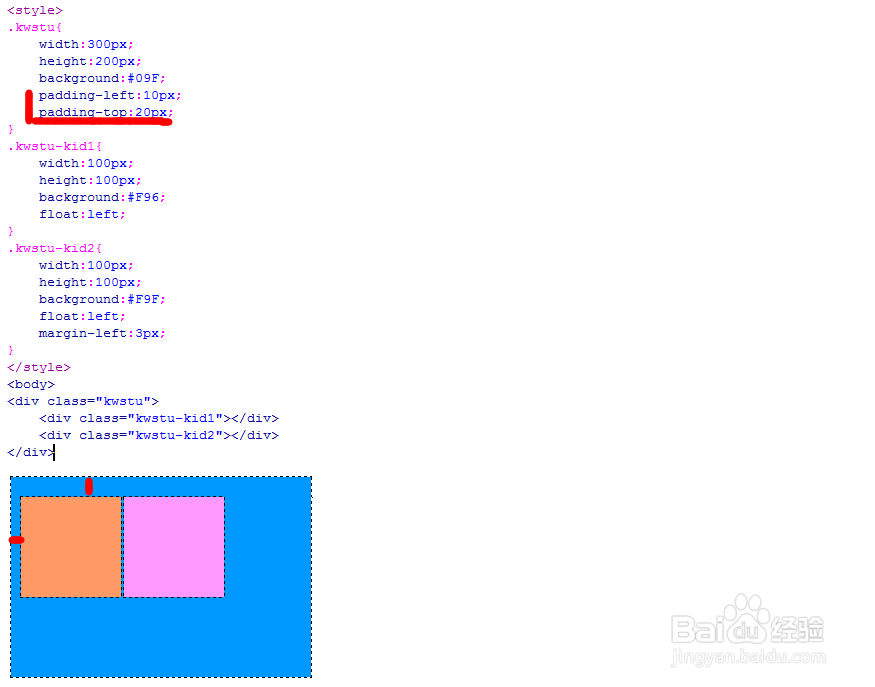
9、Padding: Padding属性用于设置一个元素的边框与其内容的距离。
10、1.单独设置padding-left:20px;设置左边padding-right:20px;设置右边同理上下分别是padding-top:20px;、padding-bottom:20px;
11、2.简写设置padding:10px;设置对象四周。padding:10px 5px;设置对象上下为10px,左右为5px;
12、Clear: Clear属性主要是清楚f盟敢势袂loat属性设置的效果,使用Float属性设置一行有多个DIV后(多列),最好在下一行开始之前使用Clear属性清楚一下浮动,否则上面的布局会影响到下面。
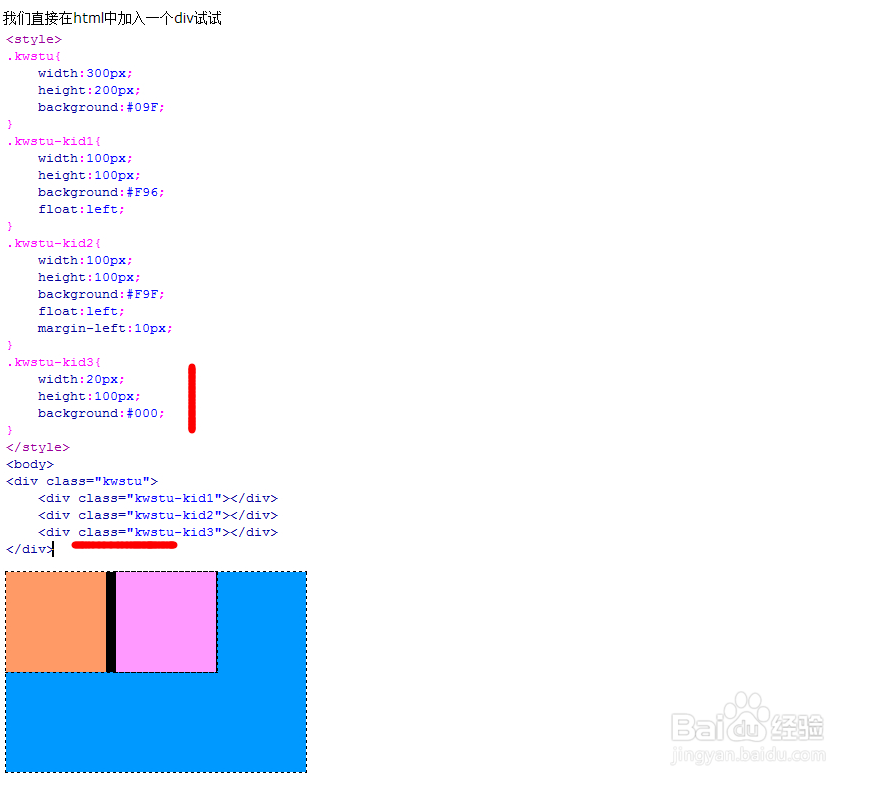
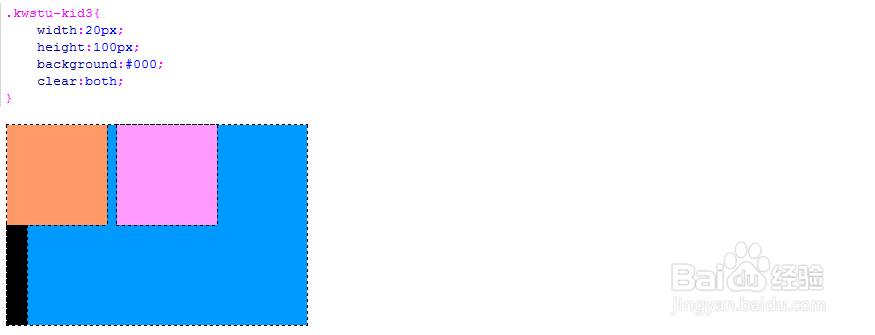
13、如何在上面的例子中橙色方块的下面另起一行放置一个黑色方块。
14、我们看到kwstu-kid3跑到1、2的下面去了,原因就是应为kwstu-kid2使用了float属性,解决方法可以直接在kwstu-kid3里面加入clear属性。