js如何实现等待1秒后执行一个事件
1、新建一个html文件,命名为test.html,用于讲解js如何实现等待1秒后执行一个事件。
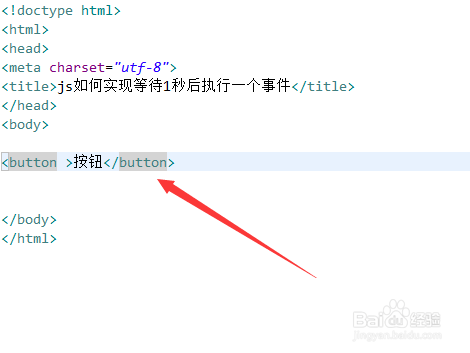
2、在test.html文件中,使用button标签创建一个按钮,用于测试。
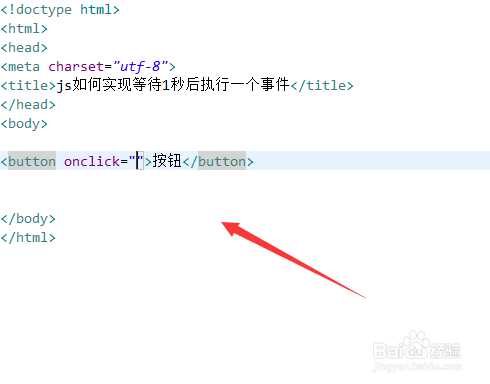
3、在test.html文件中,给button按钮绑定onclick点击事件。
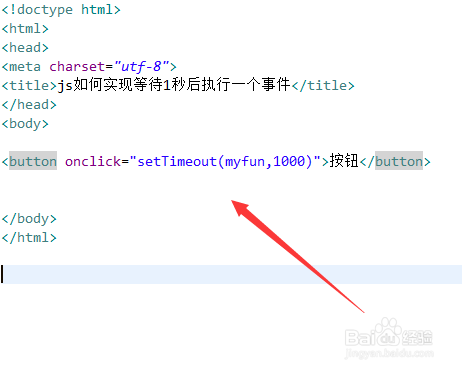
4、在test.html文件中,在button按钮的onclick事件内,使用setT坡纠课柩imeout()方法,让页面在打开1秒后,执行myfun()函数。
5、在js标签内,创建函数myfun,在函数内,使用alert()方法提示事件被执行。
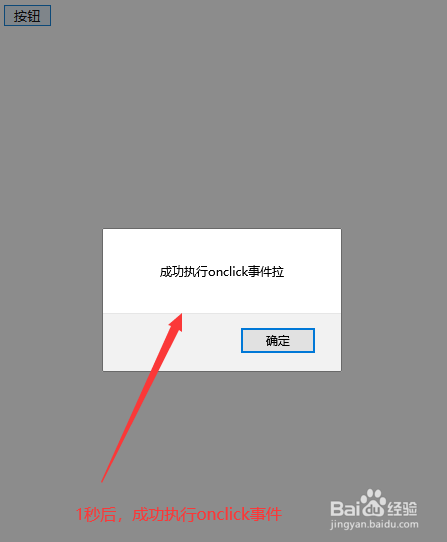
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:20
阅读量:57
阅读量:85
阅读量:22