css如何将背景颜色从左上角度渐变到右下角
1、新建一个html文件,命名为test.html,用于讲解css如何将背景颜色从左上角度渐变到右下角。
2、在test.html文件内,使用div创建一个模块,用于测试。
3、在test.html文件内,给div添加一个class属性,设置为mytt。
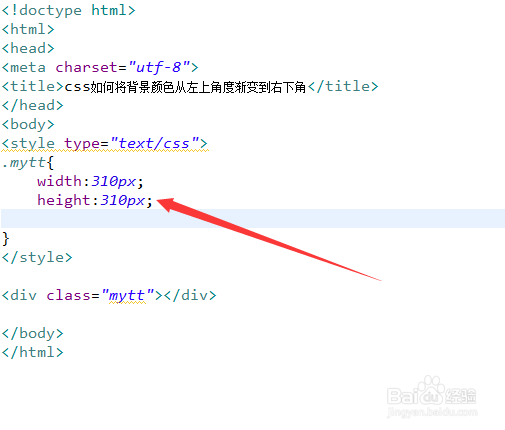
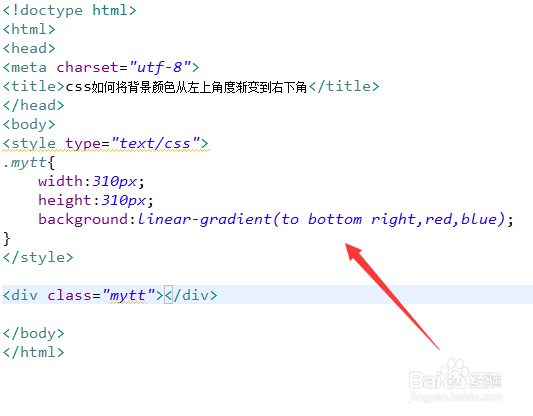
4、在css标签内,通过class设置div的样式,定义它的宽度310px,高度都为310px。
5、在css标签内,通过background属性,将linear-gradient设置为“to bottom right”,实现颜色从左上角度渐变到右下角。例如,这里设置为从红色渐变至蓝色。
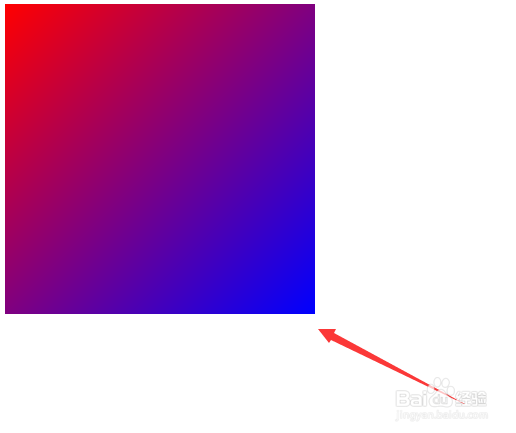
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:31
阅读量:61
阅读量:91
阅读量:29