$emit子组件如何传递多个参数
1、打开HBuilderX工具,利用vue项目模板创建项目,查看对应项目结构
2、在src下的components文件夹下,新建子组件Child.vue,然后点击创建
3、打开子组件,在模板标签中插入三个变量first、second和third,然后添加一个按钮并绑定事件
4、使用同样的方法创建父组件Parent,在父组件导入子组件,并调用子组件
5、接着在框架总的App.vue文件中引入父组件,并添加到组件components中
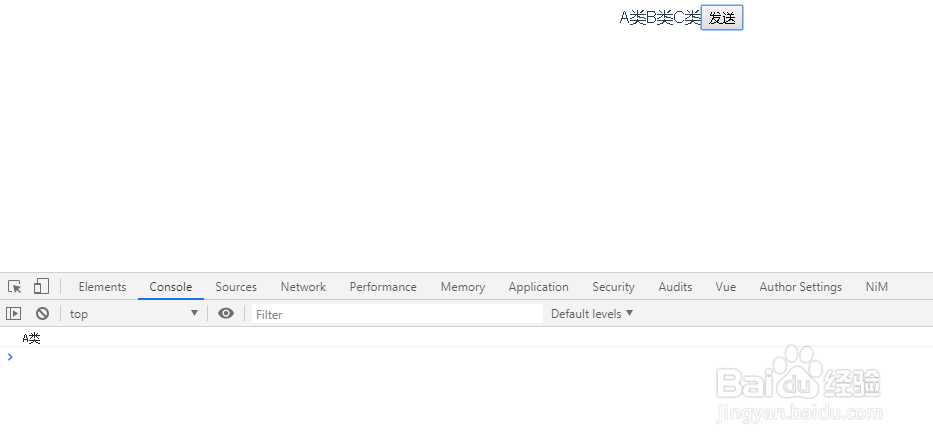
6、保存代码并打开浏览器预览界面,点击发送按钮,但是只打印一个参数值
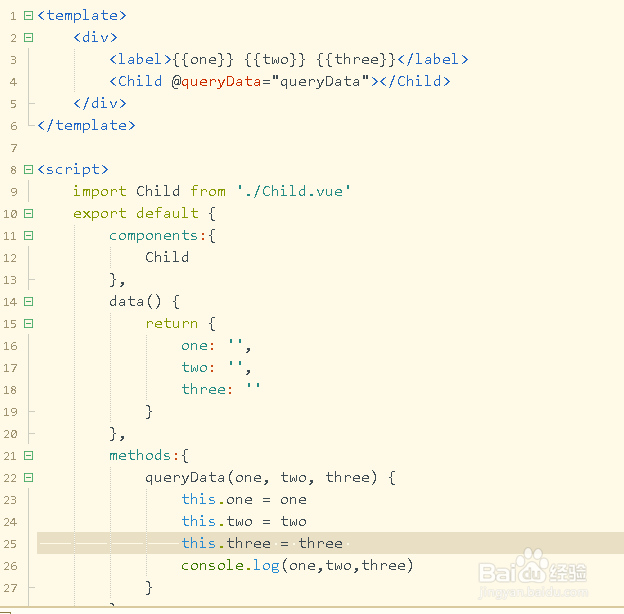
7、返回到父组件代码中,定义三个变量接收子组件的三个参数
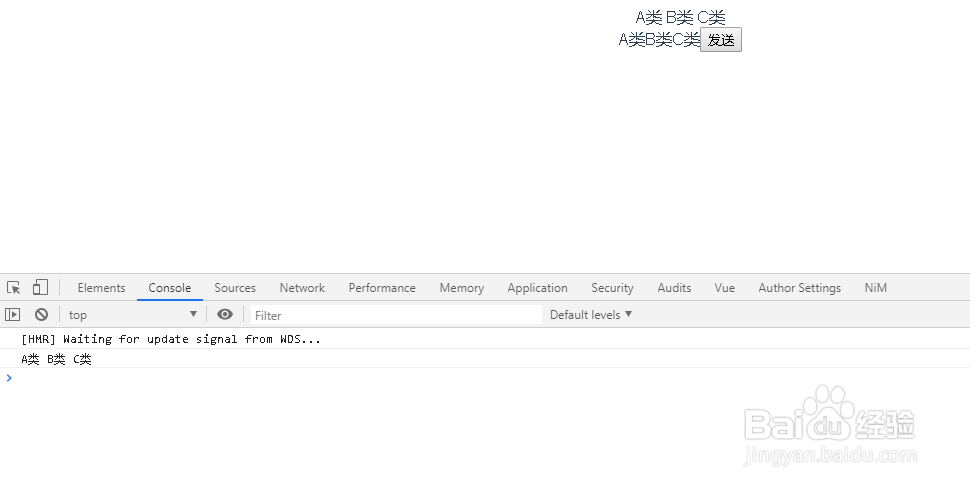
8、再次保存代码并查看效果,点击按钮并查看页面变化和控制台打印结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:53
阅读量:38
阅读量:84
阅读量:78