echarts 4.2 入门教程、实例教程(8-矩形树图)
1、新建如下结构的测试文件 Echarts -- 08_treemap -- Content -- ech锾攒揉敫arts.min.js -- jquery-1.11.3.min.js -- EchartsTreeMap.html
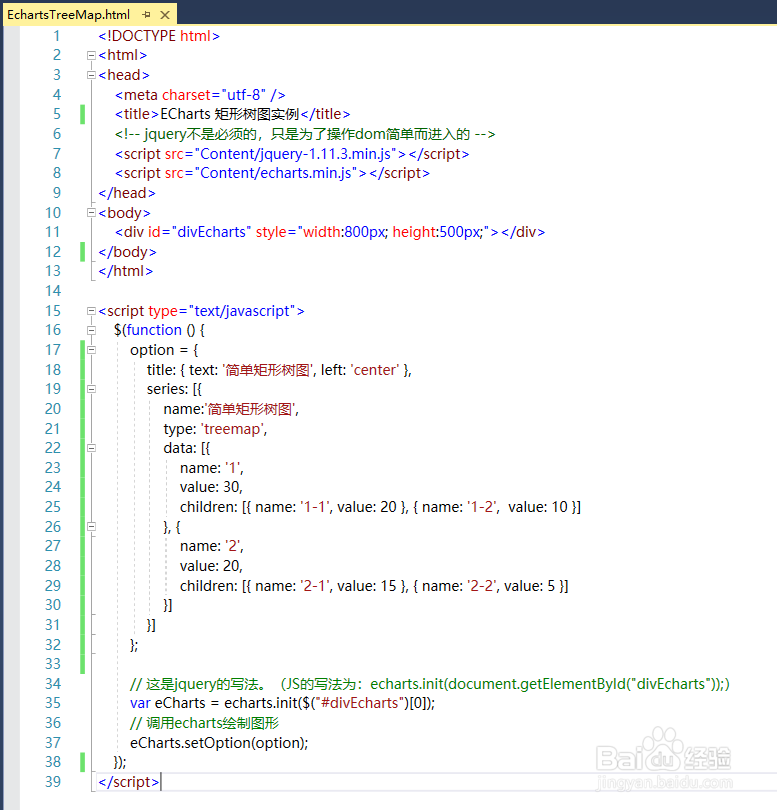
2、在测试页面中,添加基础矩形树图的代码 1)通过series下面data节点中的属骂宙逃慈性介绍: A)value:确定区域的面积 B)children:标记该区域的子号俗劭蜾节点 2)同一层级value值按照从大到小展示在图形的从左到右,从上到下展示 3)同一层级:相当于面积越大越上浮,与在data中的位置没有关系,只有value大小有关系
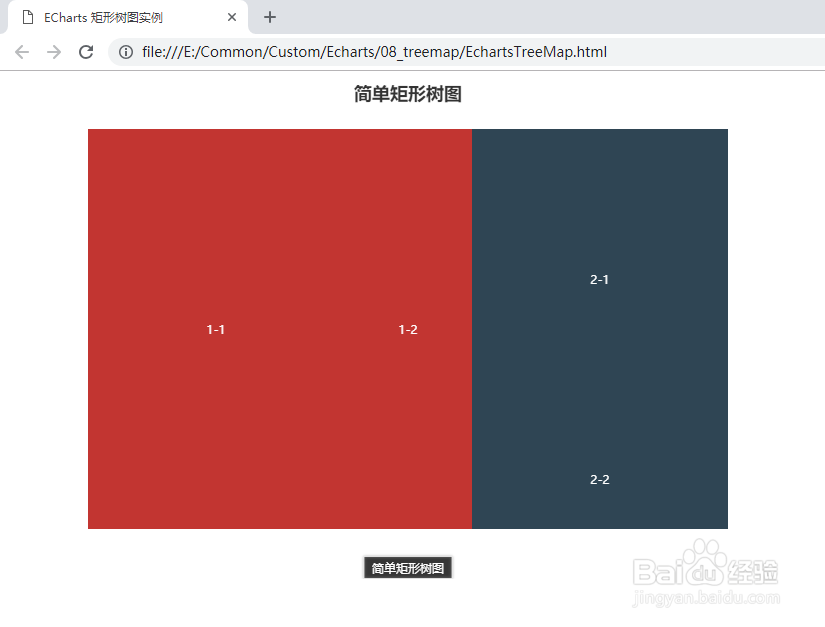
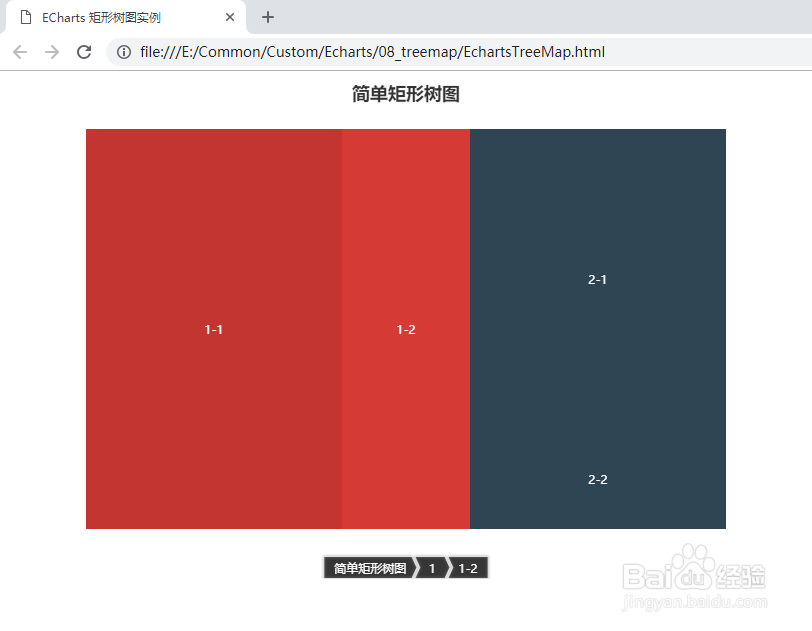
3、基础矩形树图运行效果如下
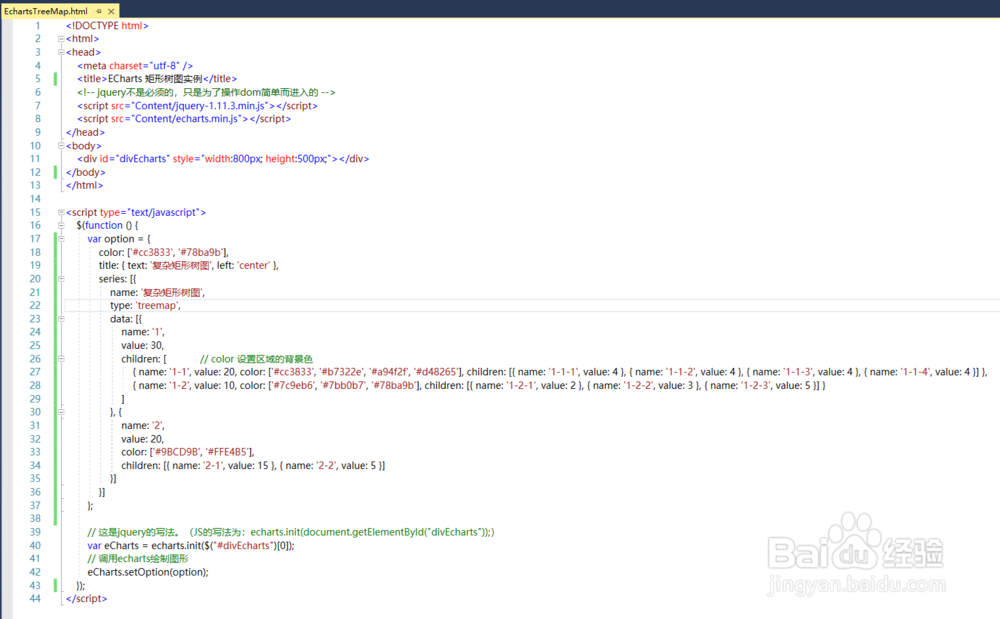
4、复杂嵌套的矩形树图,代码如下
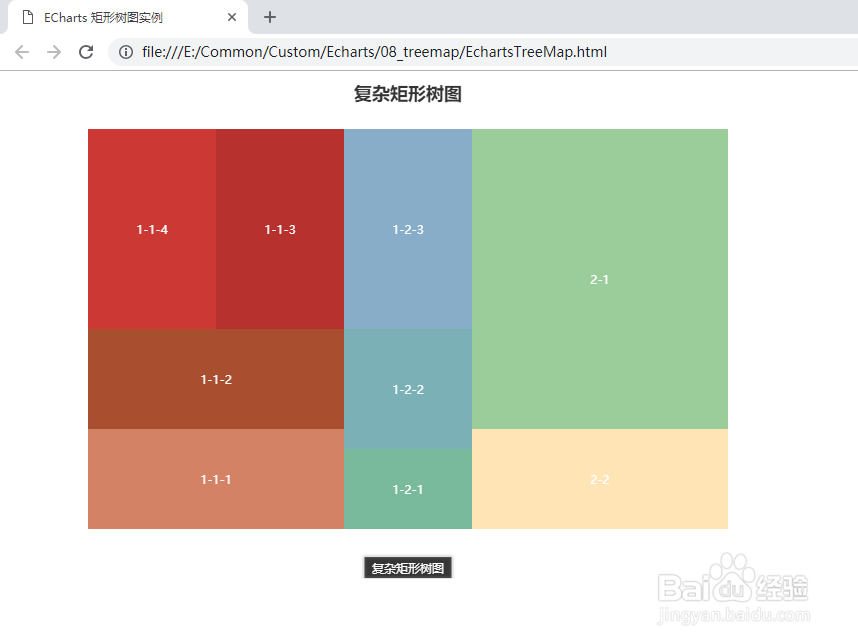
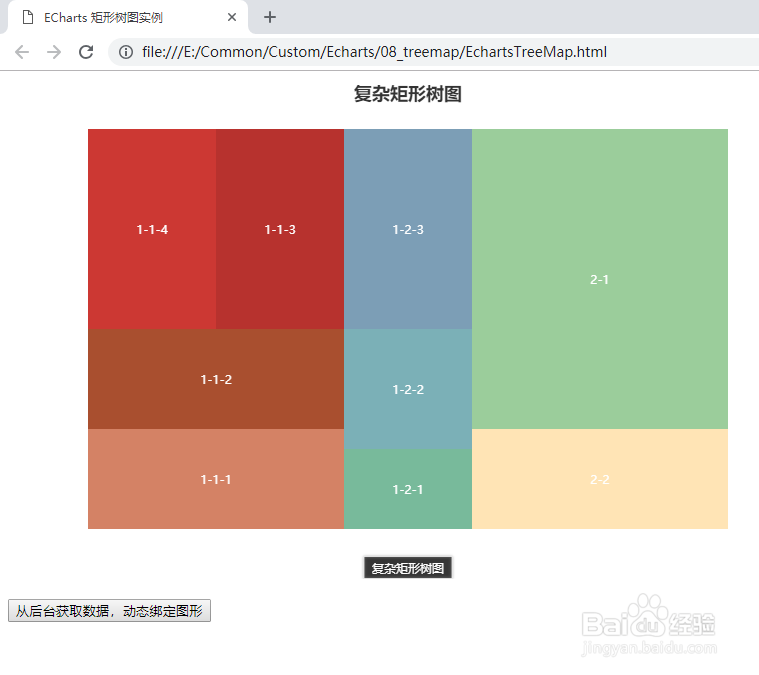
5、复杂嵌套的矩形树图,运行效果如下
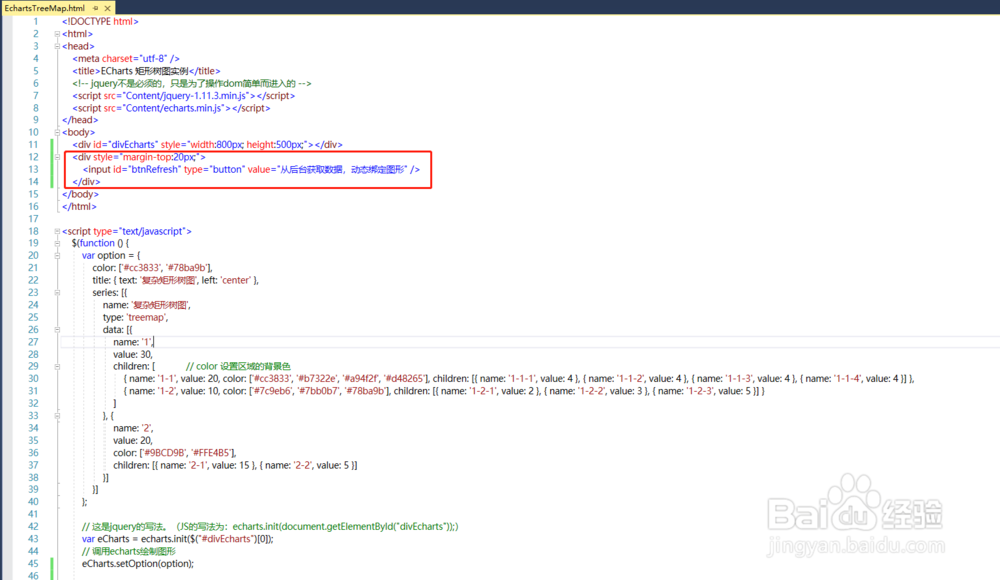
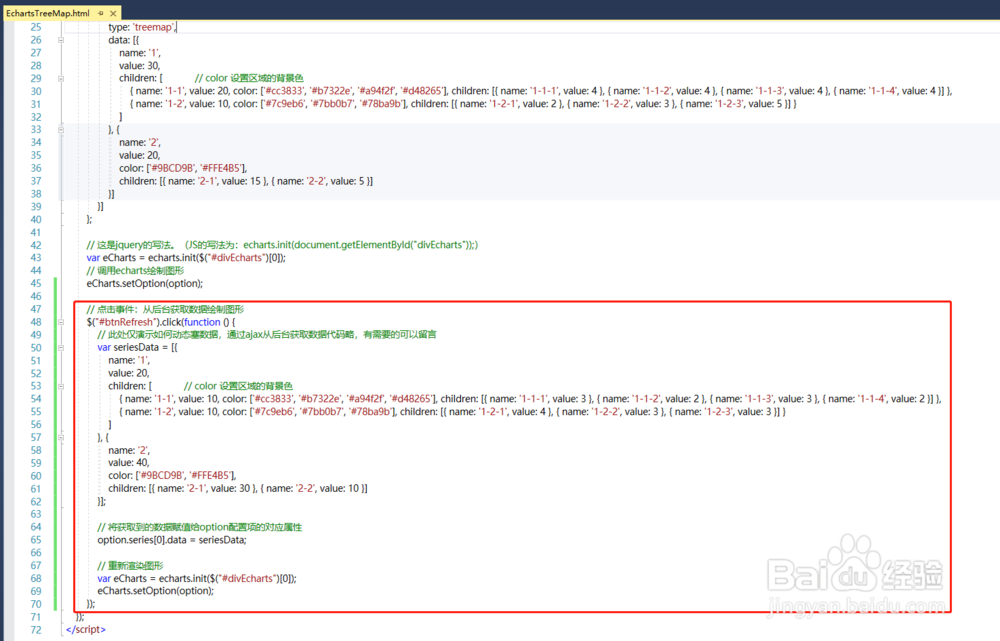
6、动态获取数据,绘制矩形树图,代码如下 1)从后台获取到的数据,赋值给option变量对应的属性,再重新绘制图形即可 2)此处演示改变节点的value大小,echarts会根据大小重新排列图形
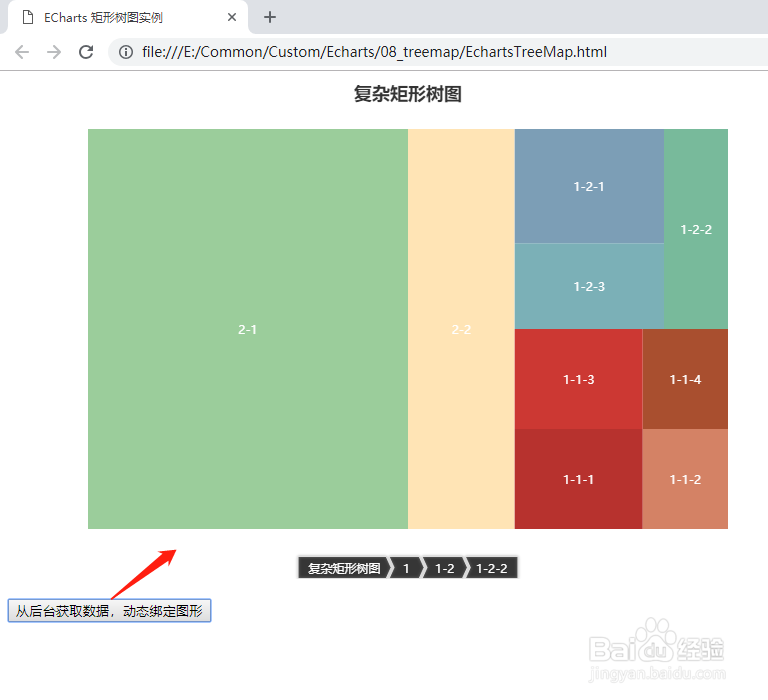
7、动态获取数据,绘制矩形树图,运行效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:38
阅读量:33
阅读量:83
阅读量:53