如何在react项目中引入react-router
1、利用npm引入react-router
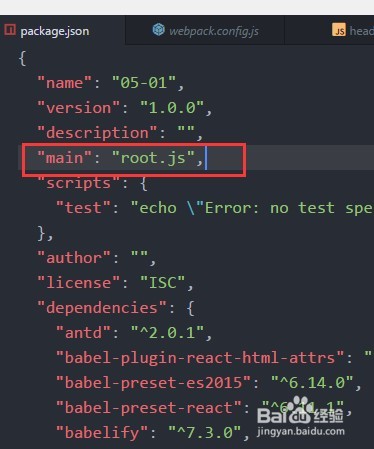
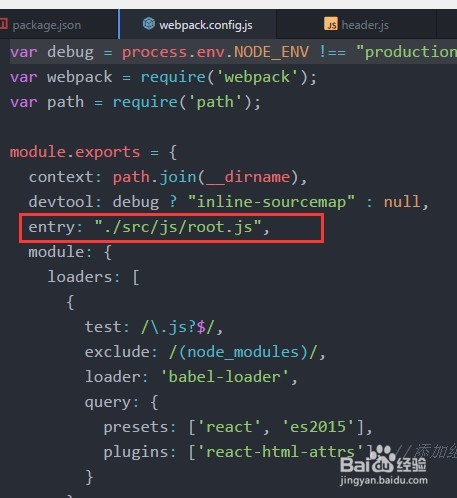
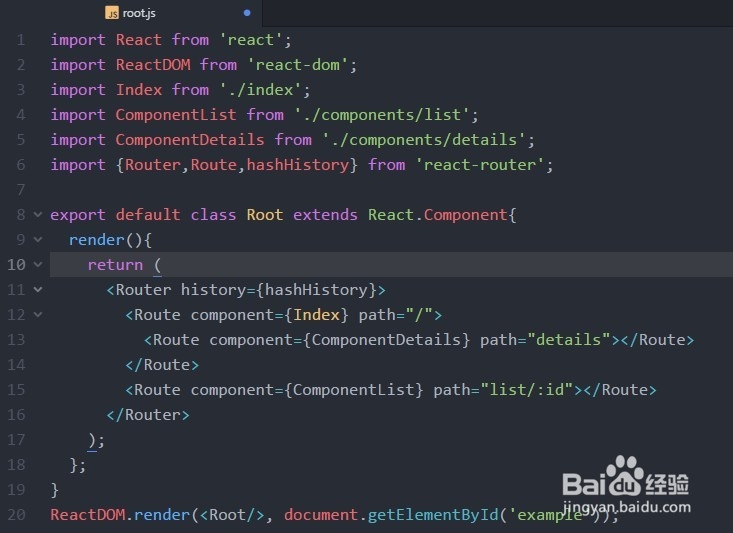
2、新建root.js,作为程序的入口文件;修改配置文件(package,json),main字段配置为新建的root.js;修改webpack配置揍茏壅混文件(webpack.config.js)的入口文件设置成root.js;
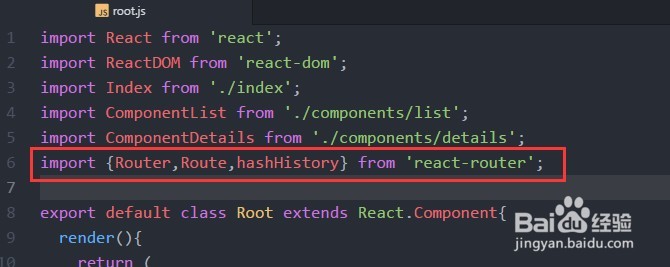
3、root.js文件引入react-router
4、root.js填写路由route里面再饷掘迹棂套一层route,里面的route就是子路由,加载的时候需要先加载上一层,再加载子路由。
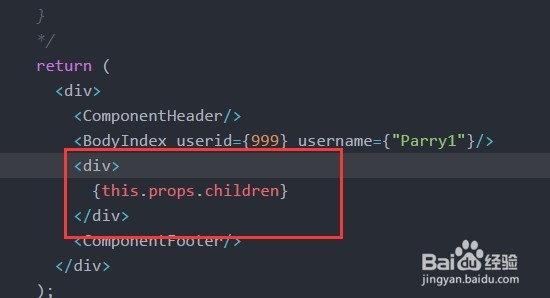
5、子路由的使用
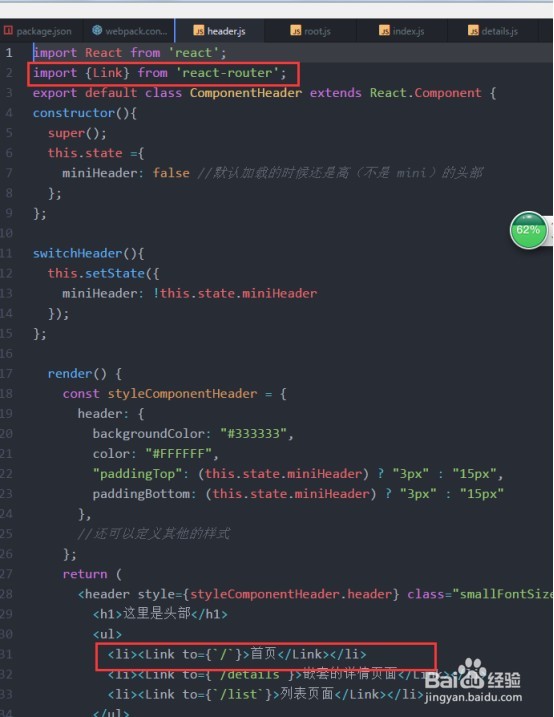
6、跳转链接 link
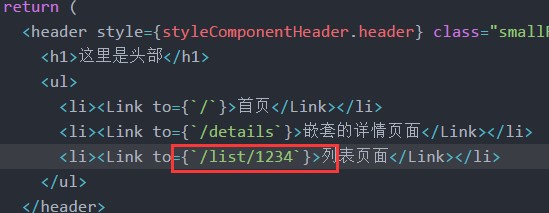
7、参数的传递
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:71
阅读量:39
阅读量:39
阅读量:87