js中 解决getElementsByclassName的兼容方法
1、打开eclipseweb开发环境
2、打开或者创建一个web项目如图所示 并创建一个HTML文件(这里js代码直接写到html文件中了)
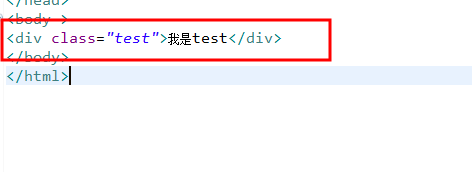
3、下面是html页面中的代码 定义一个div其中class为test,内容为我是test
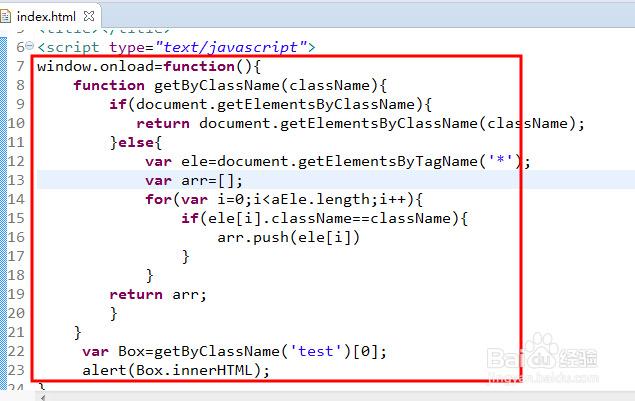
4、兼容性代码如下图 首先判断是否支持getElementBy觊皱筠桡ClassName ,不支持则使用通过类名来获取页面中的元素的兼容性代码
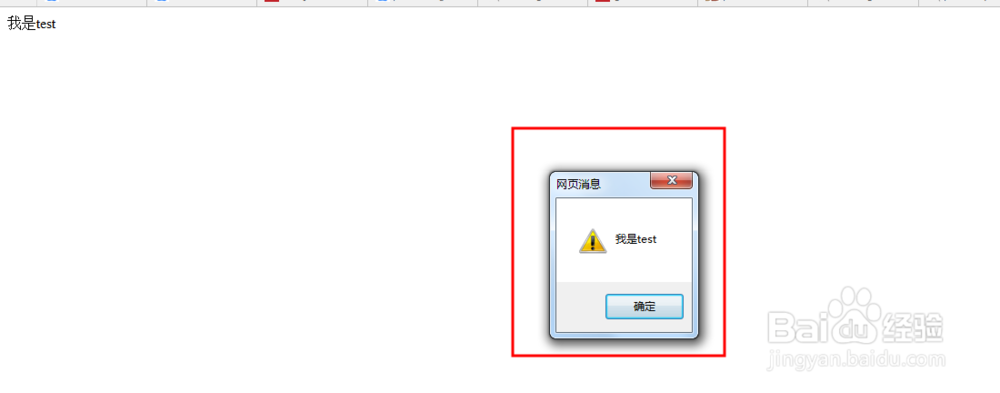
5、运行项目在ie8,ie7和ie6浏览器中都能兼容了 当然在ie8以上也能兼容 这里就不贴图了
6、其他三大引擎浏览器 也能兼容实现我们需要的 效果 这里直接贴了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:54
阅读量:87
阅读量:23
阅读量:92