如何使用jquery实现淡入淡出效果
1、新建文本文档,用于代码展示和书写,如图所示;
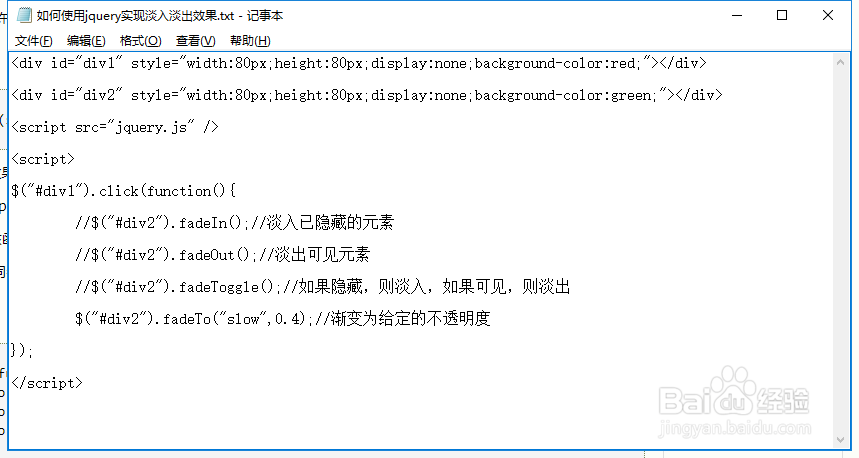
2、创建两个div,id为div1,div2,如图所示;
3、引入jquery.js,接下来要用到,如图所示;
4、fadeIn()方法,可以淡入已隐藏的元素,如图所示;
5、fadeOut()方法,可以淡出可见的元素,如图所示;
6、fadeToggle()方法,如果隐藏,则淡入,如果可见,则淡出;
7、fadeTo("slow",0.4),如图所示,可以渐变为给定的不透明度
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:59
阅读量:24
阅读量:62
阅读量:25