如何使用AngularJS获取下拉框中的文本内容值
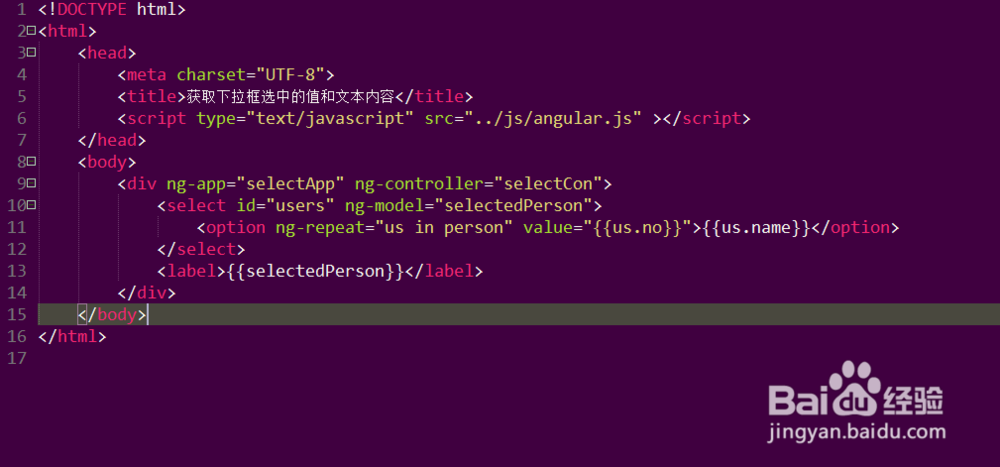
1、第一步,双击打开HBuilder编辑工具,新建静态页面并引入AngularJS核心文件,如下图所示:
2、第二步,在<body></body>插入一个div标签元素,然后在蟠校盯昂div标签内插入select标签元素,如下图所示:
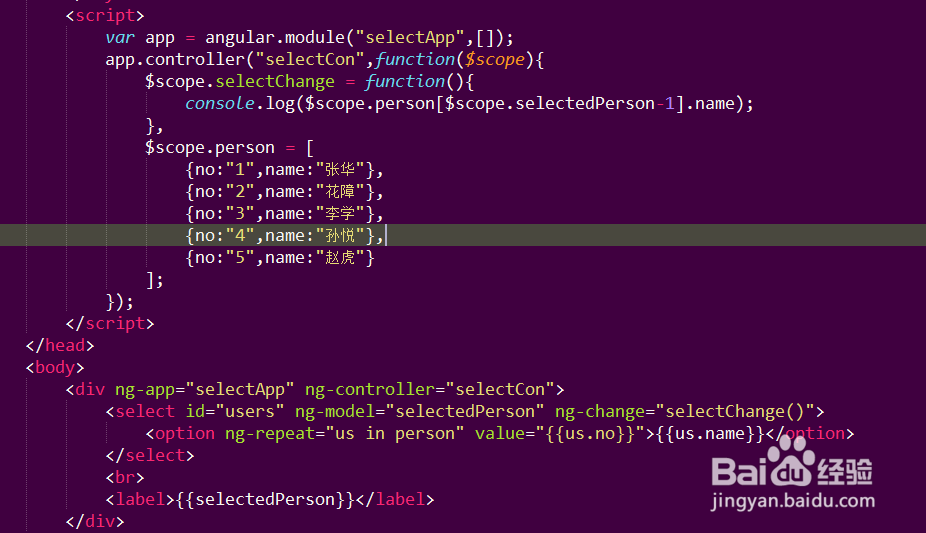
3、第三步,调用AngularJS中的module和controller,初始化下拉框的值,如下图所示:
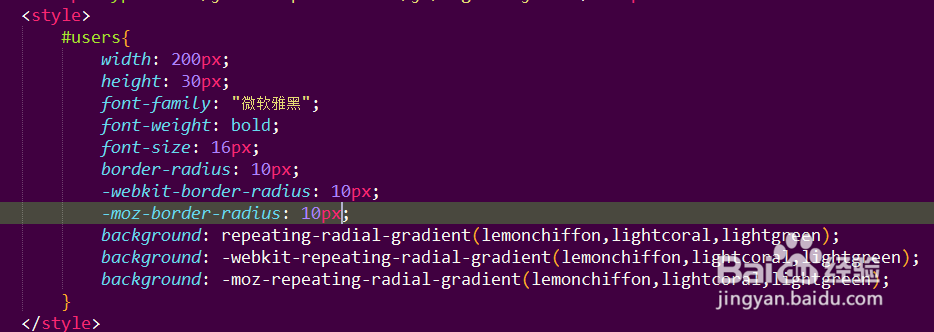
4、第四步,利用ID选择器设置下拉框的样式布局,设置宽度、高度、字体属性、圆角和背景渐变,如下图所示:
5、第五步,保存代码并在浏览器查看下拉框效果,可以看到选择下拉框的选项,下面对应有值,如下图所示:
6、第六步,在select标签元素上添加ng-change事件,获取下拉框选中时的文本内容,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:70
阅读量:78
阅读量:86
阅读量:29