css 折叠菜单教程
1、首先新建一个html文件,如下图所示。
2、然后用编辑器打开你新建的文件,如下图所示。
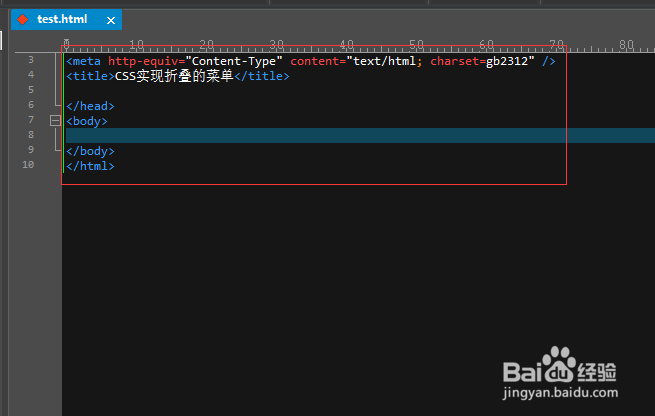
3、接着书写好html的基本框架,如下图所示。
4、然后书写【ul】和【li】来代表菜单显示,如下图所示。
5、接着书写css样式,来实现折叠菜单功能,如下图所示。
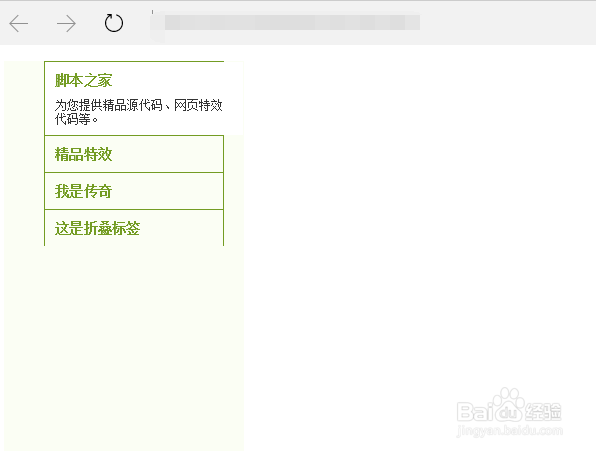
6、最后保存自己书写的代码,然后使用浏览器打开,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:65
阅读量:58
阅读量:93
阅读量:64