如何使用CSS3样式属性设置多种边框并展示出来
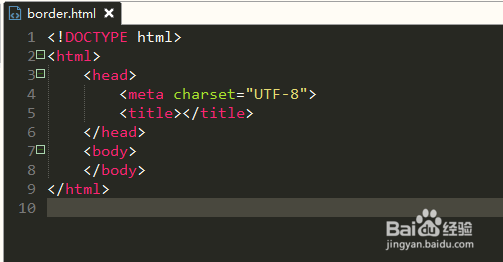
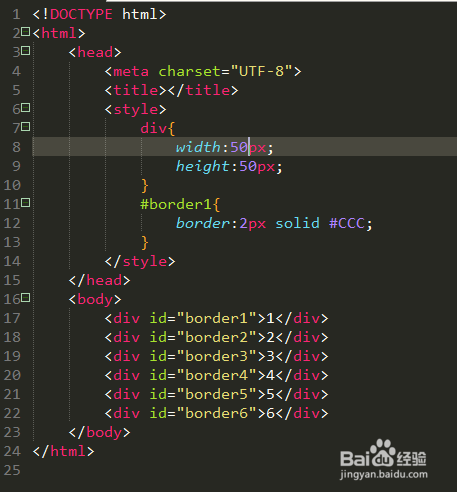
1、第一步,双击打开HBuilder编辑工具,新建静态页面border.html,如下图所示:
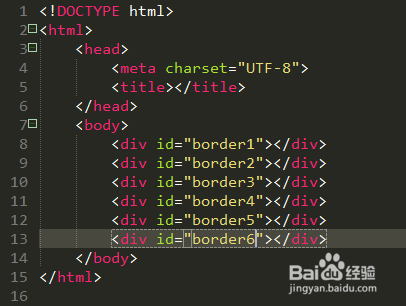
2、第二步,在<body></body>元素内插入六个div元素,然后给这六个div一个id属性,如下图所示:
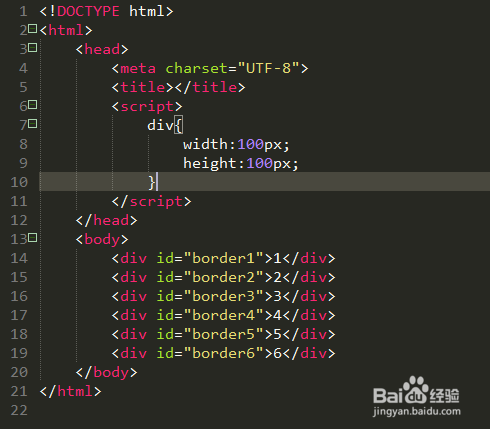
3、第三步,在设置样式标签内设置div宽度和高度都为100px,注意这里的标签,如下图所示:
4、第四步,保存静态页面,发现虽然可以展示对应的数字,但是没有体现高度和宽度,如下图所示:
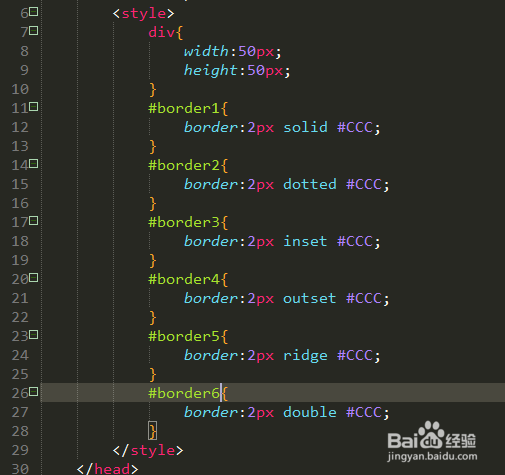
5、第五步,结果发现样式标签使用错误,将其改为style;然后分别设置div的边框,如下图所示:
6、第六步,分别设置六个div标签的边框,依次为solid、dotted、inset、outset、ridge和double,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:96
阅读量:89
阅读量:71
阅读量:43