创建一个背景图层上有透明图层的文本框
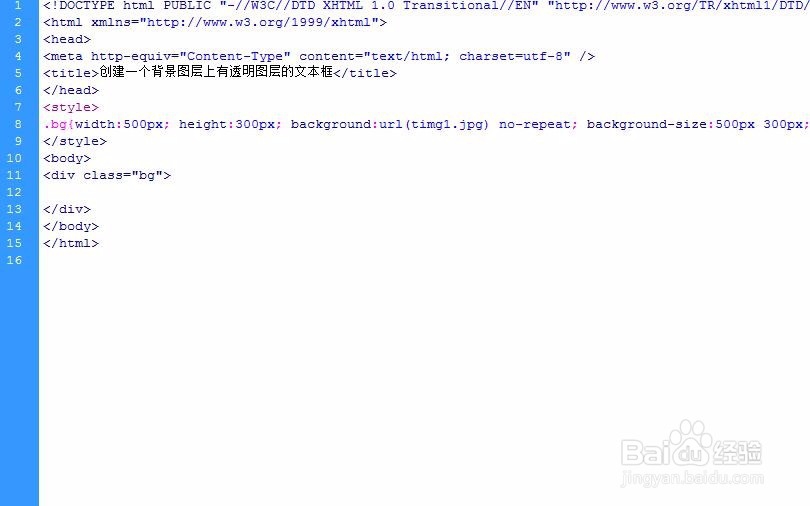
1、新建html文件,创建div并为div添加背景
2、背景创建完成,效果如图
3、在背景上添加一个透明的白色层
4、添加透明层完成,效果如图,然后是添加文字了
5、在透明层上添加文字
6、效果如图,文字显示在透明层上
7、为透明层添加鼠标滑过效果,当鼠标滑过时,透明层颜色和文字都发生变化;
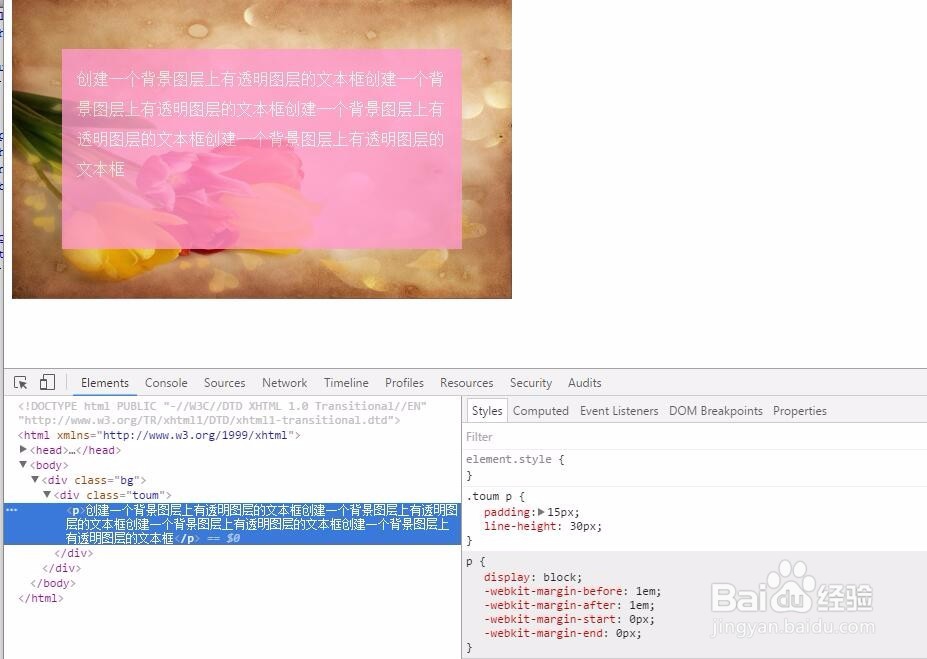
8、效果如图,背景变为粉色,字的颜色变为白色
9、在实现这个效果时,出现的问题,透明层设置margin值,无法居中解决方法,背景di箪滹埘麽v添加样式 position:absolute; 没加 position:absolute;之前的效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:50
阅读量:75
阅读量:91
阅读量:32