怎样用css控制图片自适应大小
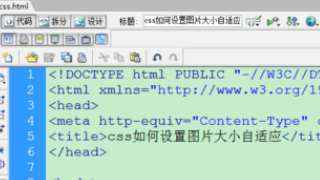
1、首先用dw编辑器秃赈沙嚣建立了一个静态页面
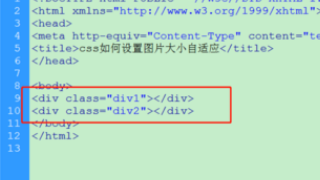
3、在body中添加两个div,设置不能的宽度,并设class 为div1和div2,目的是用一样的css控制图片的宽度在不同的宽度容器中都能很好的显示
4、在两个div的class 中添加相同的控制图片的class名为了 ”img“,并为div添加控制宽度的样式
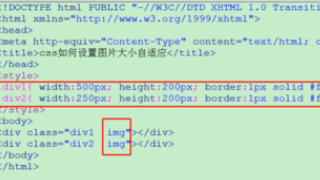
5、在两个div中加入相同的图片<img src="images/5.png" />,在浏览器打开页面发现加入图片后把原来的div都给覆盖掉了
6、这个时候我们需要在img 类中加入限制图片的宽度的css语句让他自己适应容器的宽度.img img{ width:100%; height:auto}
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:48
阅读量:43
阅读量:27
阅读量:63