如何使用CSS3属性控制无序列表文字显示与背景
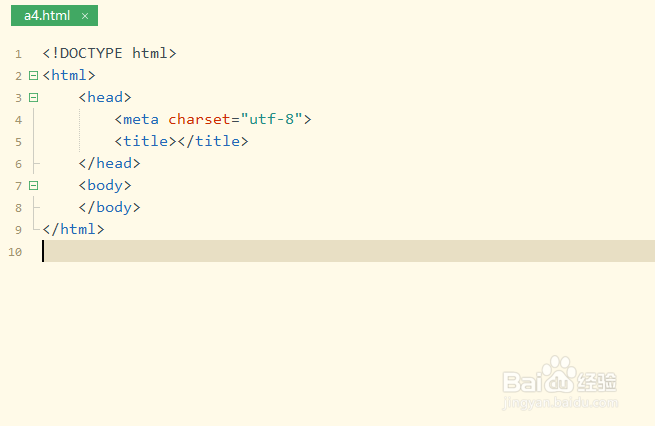
1、第一步,双击打开HBuilderX工具,新建Web项目并创建静态页面,如下图所示:
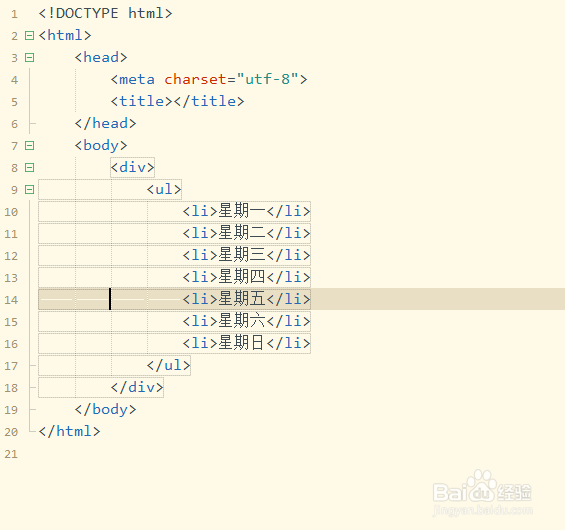
2、第二步,在<body></body>标签元素内,插入一个div标签和无序列表,如下图所示:
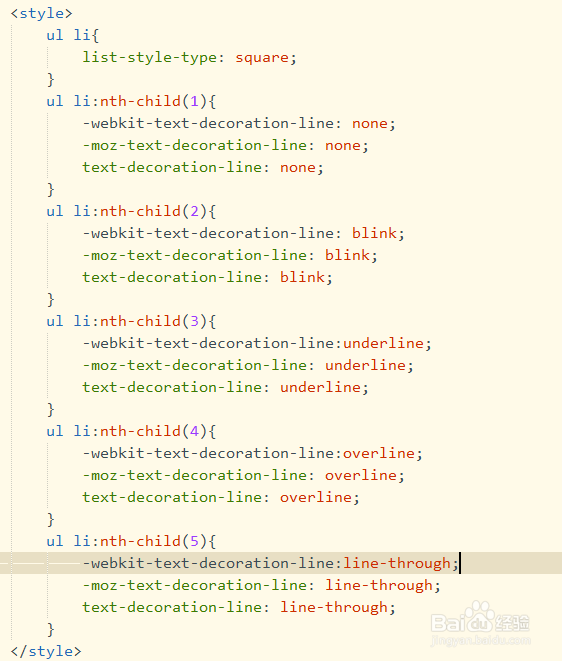
3、第三步,利用元素选择器设置无序列表每项前面的标志,然后使用CSS3伪类选择器设置子项文字内间恒溪痞容划线,如下图所示:
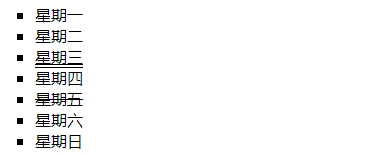
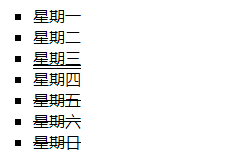
4、第四步,保存代码并打开浏览器预览无序列表展示效果,可以发现默认的圆点改为方块,文字内容出现划线,如下图所示:
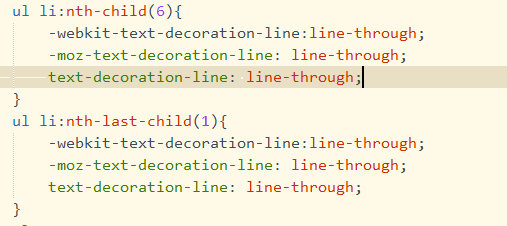
5、第五步,最后再使用伪类选择器控制最后两项的样式,倒数第一个使用nth-last-child,如下图所示:
6、第六步,再次保存代码并预览效果,返回编辑器修改代码,添加背景渐变和椭圆角效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:49
阅读量:94
阅读量:88
阅读量:67