uni-app列表开发
1、创建一个uni-app项目 名为uniAppDemo,在该项目下的Index.vue文件中,使用view创建一个模块,如图所示
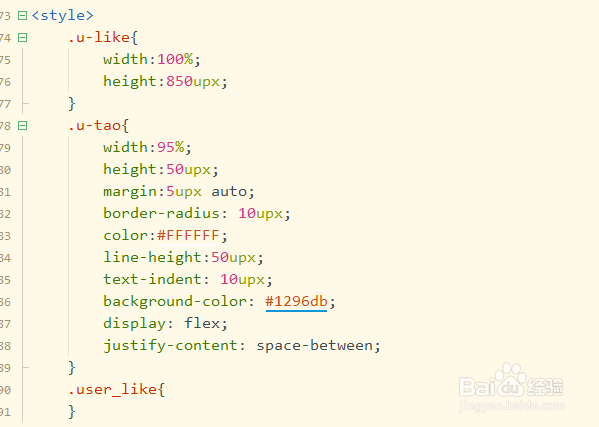
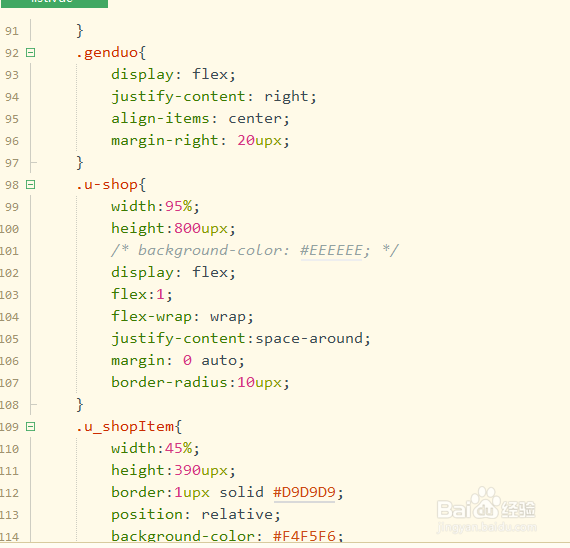
2、以上view组件的style样式如下图所示 使用的是flex布局。需要了解的是flex布局中有几个属性值需要清楚
3、flex-direction (属性决定主轴的方向)flex-wrap (默认情况下,都排在一条线(又称”轴线”)上)flex-flow (flex-direction和flex-wrap的缩写)justify-content (对接方式)align-items (属性定义项目在交叉轴上如何对齐)align-content(属性定义了多根轴线的对齐方式)
4、然后查看运行结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:43
阅读量:68
阅读量:76
阅读量:59