CSS怎么设置大屏时横排小屏时坚排以及图片动画
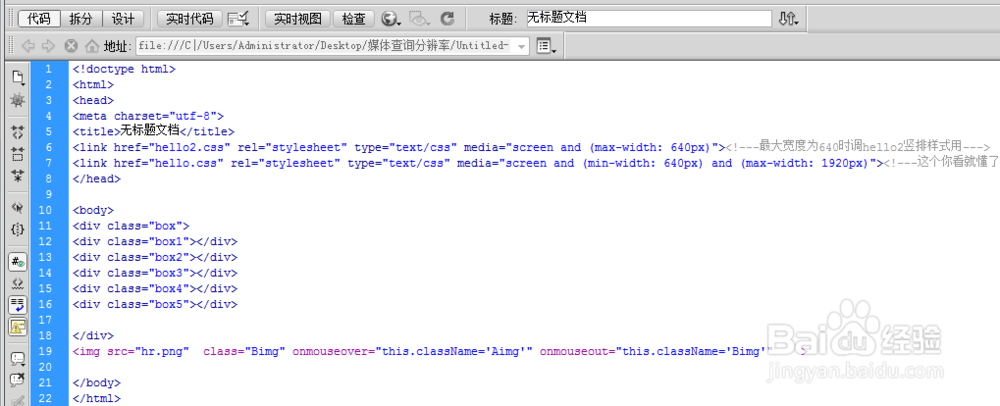
1、如图写上完整的html代码纯手写,这里写上几个DIV,并排,写上一图片。
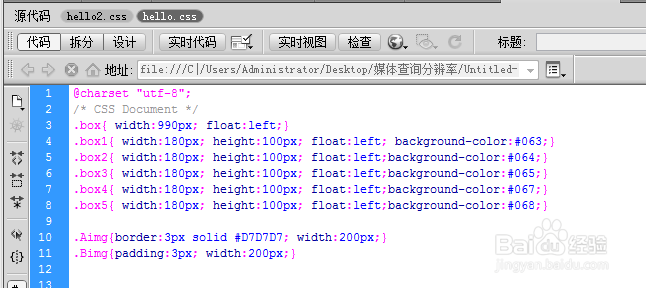
2、然后写第一个CSS这个CSS里边有一一个关于DIV的排列的问题。第一个DIV是必须右浮动的。 这样这些DIV就会排成一行,不换行。
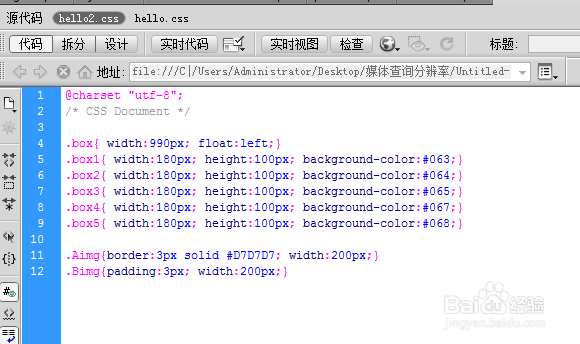
3、第二个CSS里的DIV里是没有float:left;也就是不左浮动。现个CSS里都有图片的CSS。
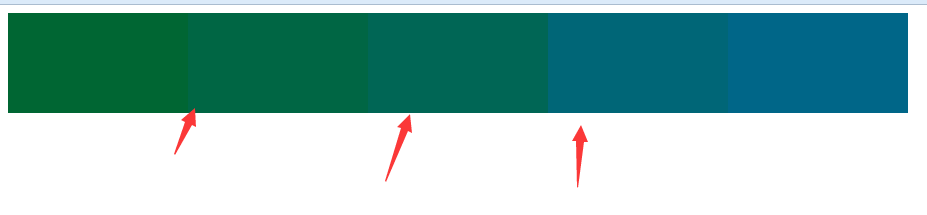
4、现在我们先看看效果。当我们屏屏幕很大时,引用的是第一个CSS。右浮动的。这样就排成一行了。<link href="hello.css" rel="stylesheet" type="text/css" media="screen and (min-width: 640px) and (max-width: 1920px)"><!---这个你看就懂了--->这里起作用的是这行,他引用了这行里边的CSS文件来排版。
5、当我们的屏幕大小小于640时,显示是这样的。这里起作的是这行。<link href="he造婷用痃llo2.css" rel="stylesheet" type="text/css" media="screen and (max-width: 640px)"><!---最大宽度为640时调hello2竖排样式用---
6、我们再来看看鼠标移上去的效果。这里没有边框的,使用是这个CSS class="Bimg"
7、当我们鼠标移上去,onmouseover="this.className='Aimg'" onmouseout="this.className='Bimg'" 这两句就生效,移上去就是 class="Aimg",移开就class="Bimg" 这就有了边框了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:73
阅读量:82
阅读量:85
阅读量:36