如何用css制作水平导航菜单
1、1.嚼但匙噻首先我们从样式上去书写,先写里面的内容,代码为:“<li><a href="垆杪屑丝#">首 页</a></li> <li><a href="#">首 页</a></li> <li><a href="#">首 页</a></li> <li><a href="#">首 页</a></li>”
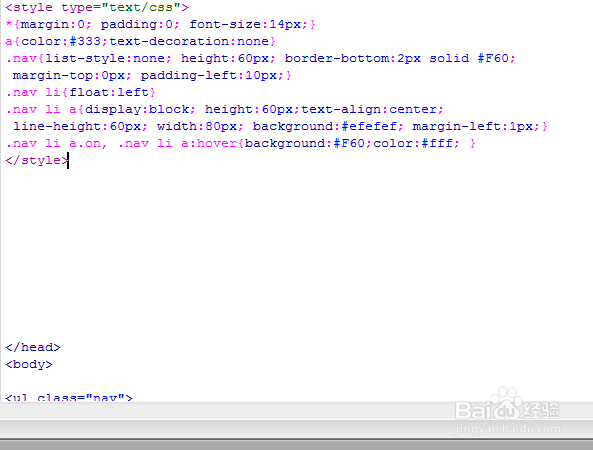
2、下面我们设置下css样式,具体代码为“*{margin:0; padding:0; font-size:14px;}a{艘早祓胂color:#333;text-decoration:none}.nav{list-style:none; height:60px; border-bottom:2px solid #F60; margin-top:0px; padding-left:10px;}.nav li{float:left}.nav li a{display:block; height:60px;text-align:center; line-height:60px; width:80px; background:#efefef; margin-left:1px;}.nav li a.on, .nav li a:hover{background:#F60;color:#fff; }</style>”
3、下面说一下具体的代码,border属性是边框的意思,通过此属性可以设置上下左右的边框,也可以单独进行设置。
4、display:block的用处,display的各种属性。
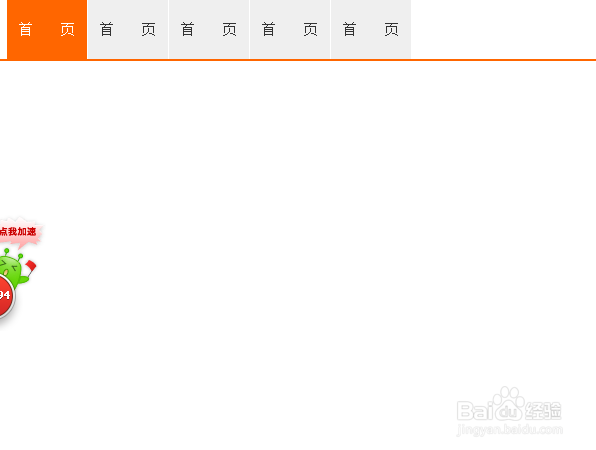
5、.nav li a.on是实现第一个元素的属性。我们看下最终的结果,在dw中看下。
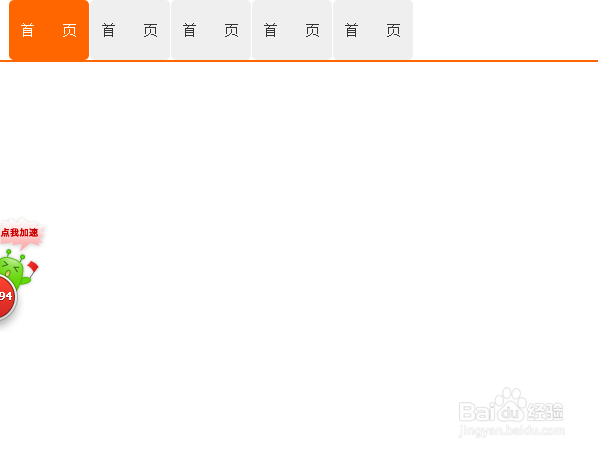
6、我们加上border-radius:5px;这个圆角属性,就可以制作带有圆角的导航了,我们看下最终的结果。