Dreamweaver创建简单的html页面
1、1.打开Dreamweaver软件,点击文件菜单下的“新建”,也可以按快捷键Ctrl+n。如图
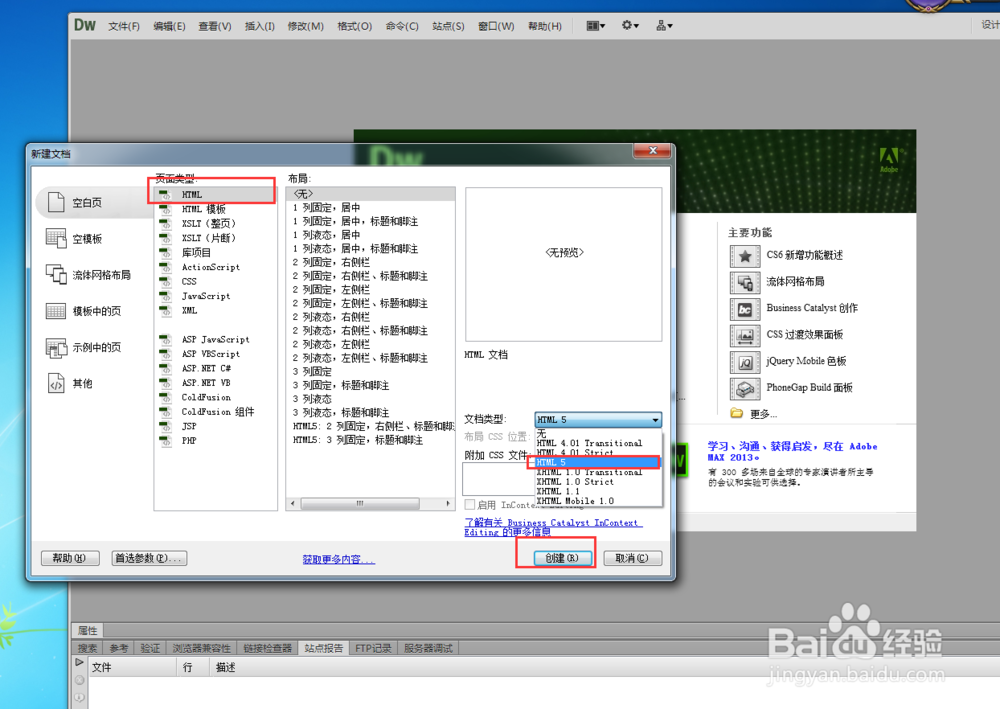
2、在弹出的对话框中选择页面类型为:html,文档类型选择html5后点击“创建”按钮。如图:
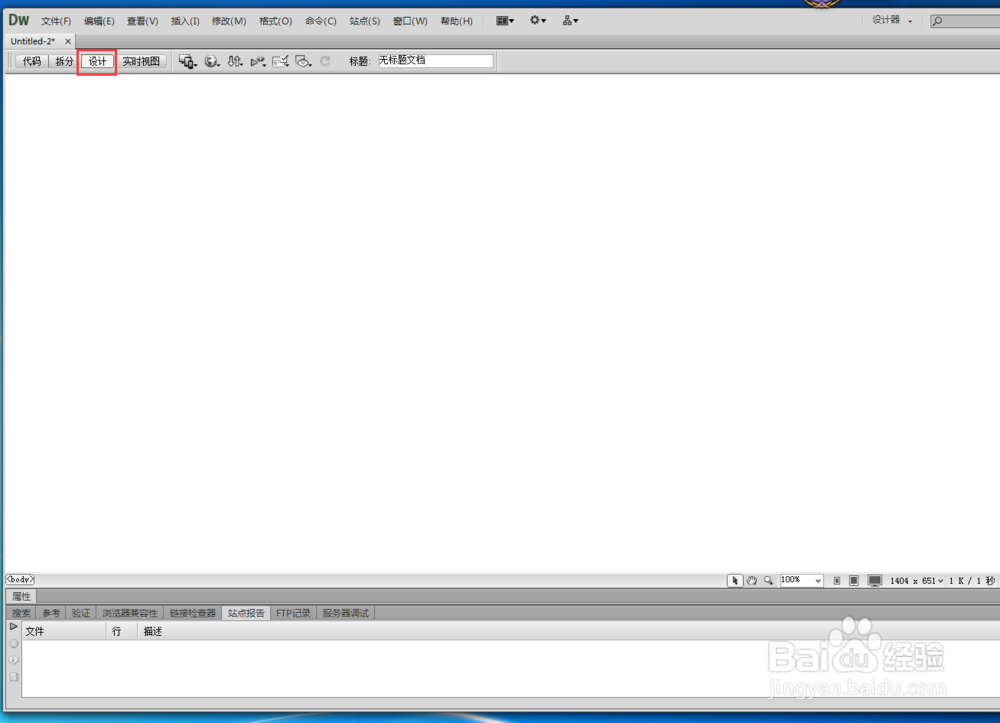
3、在新建的html页面中点击菜单栏下的“设计”按钮。如图:
4、在页面空白处输入需要显示的信息。如图:
5、输入好信息后点击菜单栏的“文件”下的保存,或者是按快捷键Ctrl+s
6、在弹出的保存对话框中选择要保存的位置后,输入保存的html名字,然后点击保存
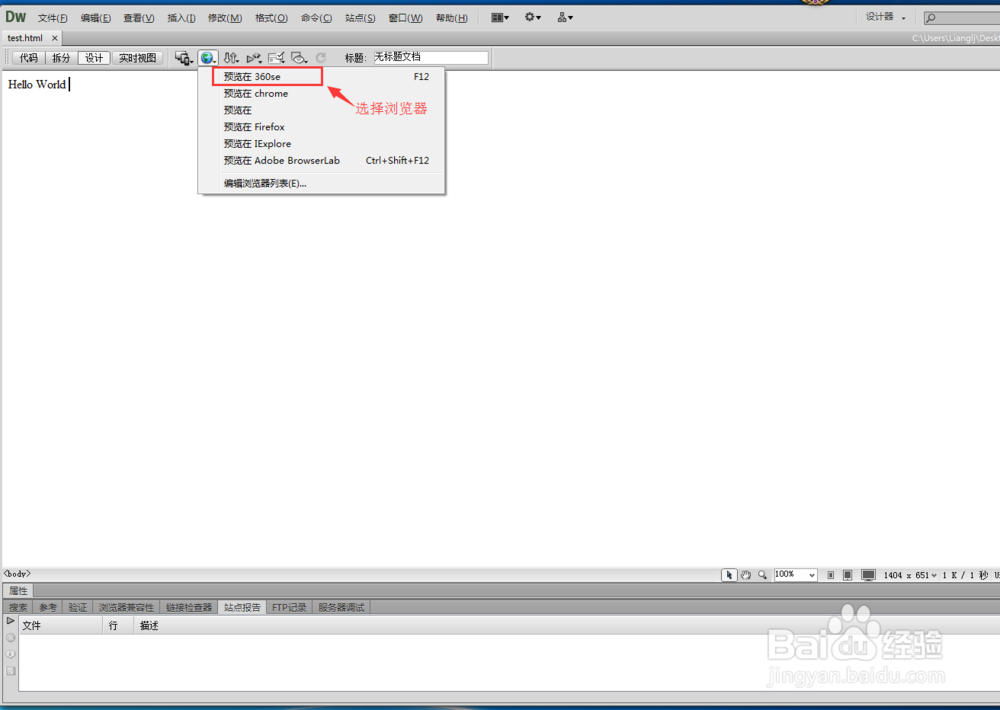
7、回到Dreamweaver页面选择要预览的软件,或者直接打开已保存的文件。如图:
8、浏览器显示html页面输入的信息。如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:96
阅读量:89
阅读量:77
阅读量:44