css如何让一行英文竖着显示
1、新建一个html文件,命名为test.html,用于讲解css如何让一行英文竖着显示。
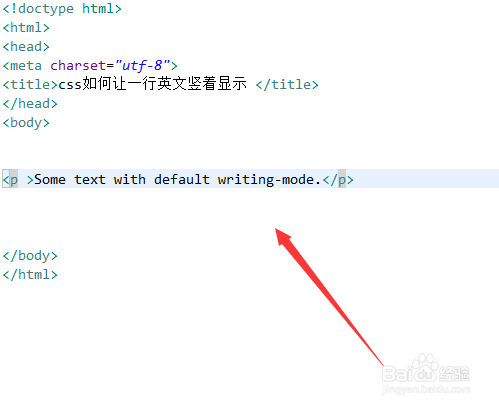
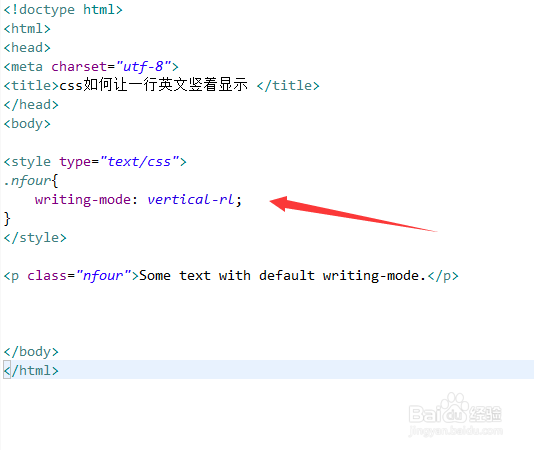
2、在test.html文件中,使用p标签创建一行英文,用于测试。
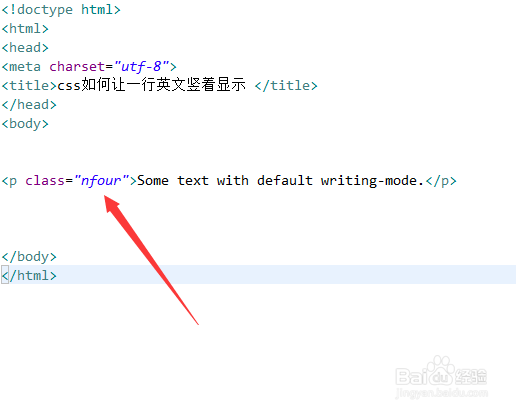
3、在test.html文件中,设置p标签的class属性为nfour。
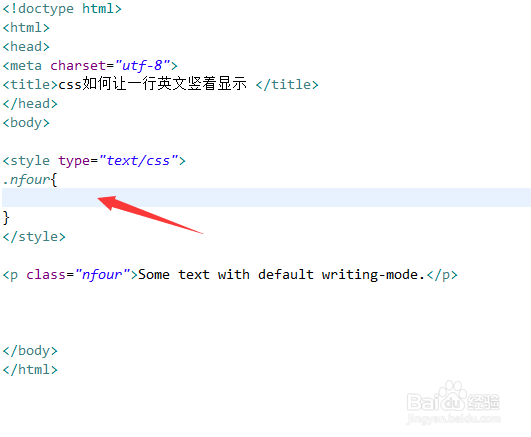
4、在css标签内,通过class定义英文的样式 。
5、在css标签内,将writing-mode属性设置为vertical-rl,从而实现英文的竖着显示。
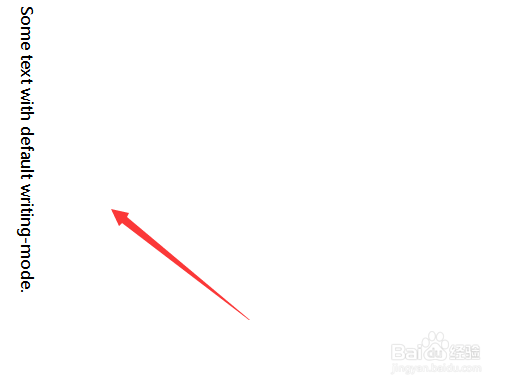
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:60
阅读量:33
阅读量:81
阅读量:64