如何通过JS(javascript)优化网页加载速度【一】
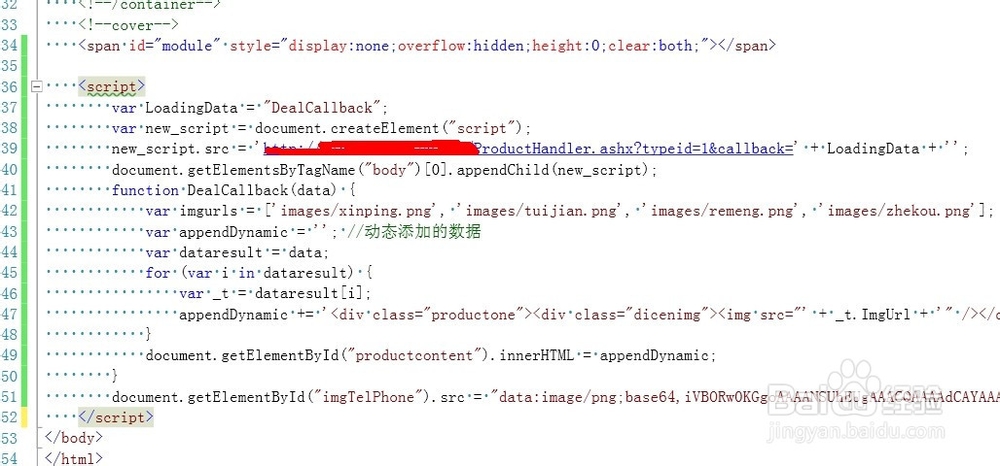
1、如图中,我通过往网页中动态添加js模块,new_script这个动态模块的src属性,是我从某个服务上获取的json数据(蕉浔恨缝由于安全问题,src的地址被涂了哦)动态获取后,通过获取到的json数据动态绑定html控件,然后再使用 innerHTML字段将绑定好的数据加载到网页上去。
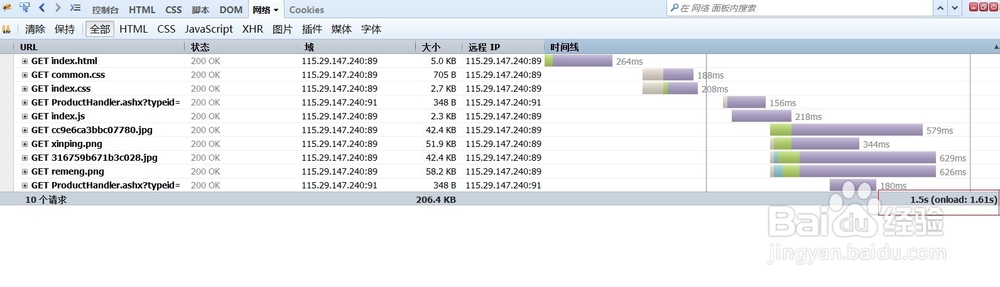
2、通过步骤一的js操作,然后我们通过FireBug工具就可以看到,加载的时间线,整个页面要用1.61秒钟完成(基本每次测试在1.6左右小范围波动)
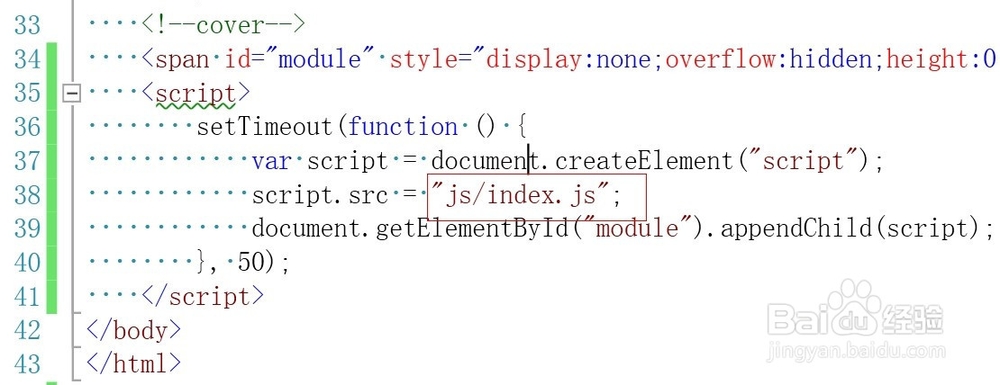
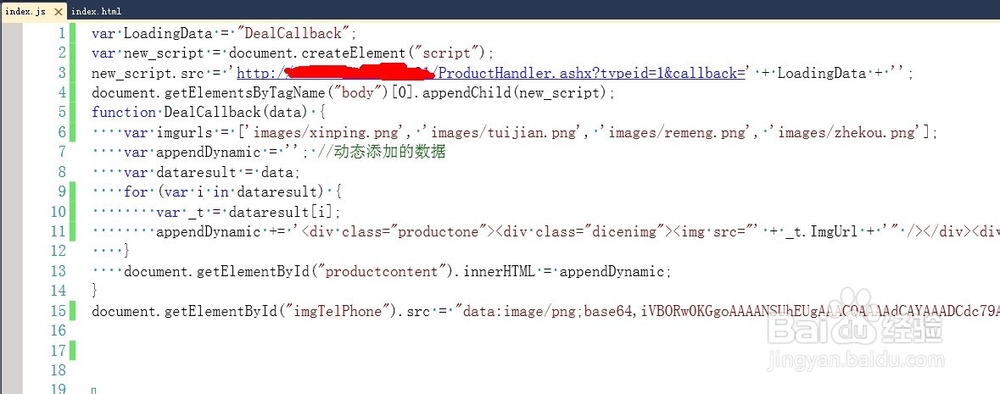
3、然后,我通过将所有的js操作移植到一个专门的index.js文件中,然后再在页面上使用setTimeout函数延后50毫秒加载index.js文件,进一步在js文件中,获取数据并绑定。
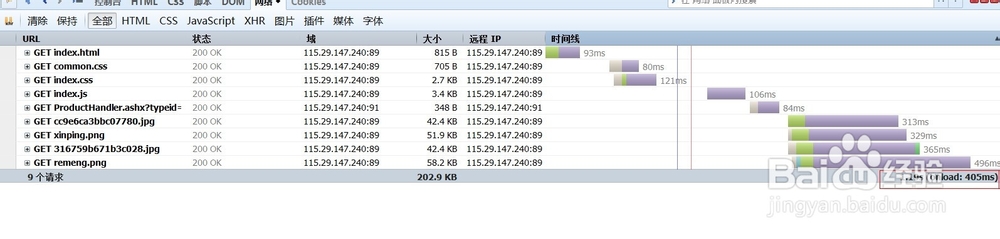
4、这个是修改之后的FireBug里面时间线的呈现,,优化效果非常明显(页面onload时间为405毫秒,多次测试在405毫秒左右小范围波动)(每次加载我都清除了所有缓存的东西,避免给测试对比带来不公正性)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:66
阅读量:31
阅读量:25
阅读量:90
阅读量:64