css3外发光效果怎么做
1、首先来讲一下c衡痕贤伎ss3发光效果分为两种,一种是元素外发光,一种是文字外发光,对应的属性名称分别为box-shadow和text-shadow。语法:box-shadow: h-shadow v-shadow blur spread color inset;text-shadow: h-shadow v-shadow blur color;
2、然后我们新建一个html文档,小编用的是sublime text3,用html5文档类型。
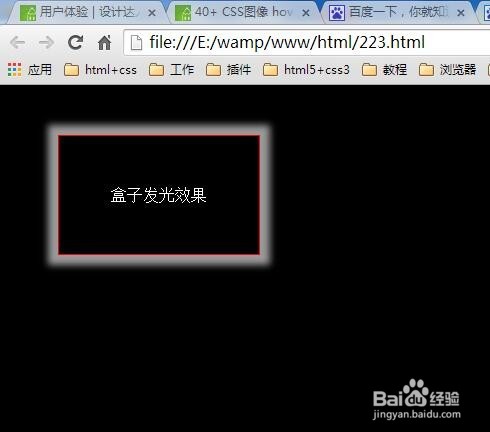
3、然后写好主要的css和html结构,小编用的白色阴影黑色背景,看的清楚一些。
4、用浏览器打开看一下效果,注意要用现代浏览器,因为IE8及以下浏览器不支持css3,诔罨租磊IE9不支持text-shadow。
5、文字外发光写法类似,效果如图。
6、利用css3可以做出很多酷炫的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:48
阅读量:94
阅读量:67
阅读量:48