Axure实现旋转菜单效果(菜单可变大转动)
1、首先在Axure画布中拉入一个手机框,并添加上Status Bar
2、在手机框中拖入5个矩形,大的矩形为80x80,小矩形为40x40,并将矩形转变为圆形,分别命名为y1,y2,y3,y4,y52、并在圆形中添加上不同的五张图片,图片可自选,分别对应命名为图1,图2,图3,图4,图5
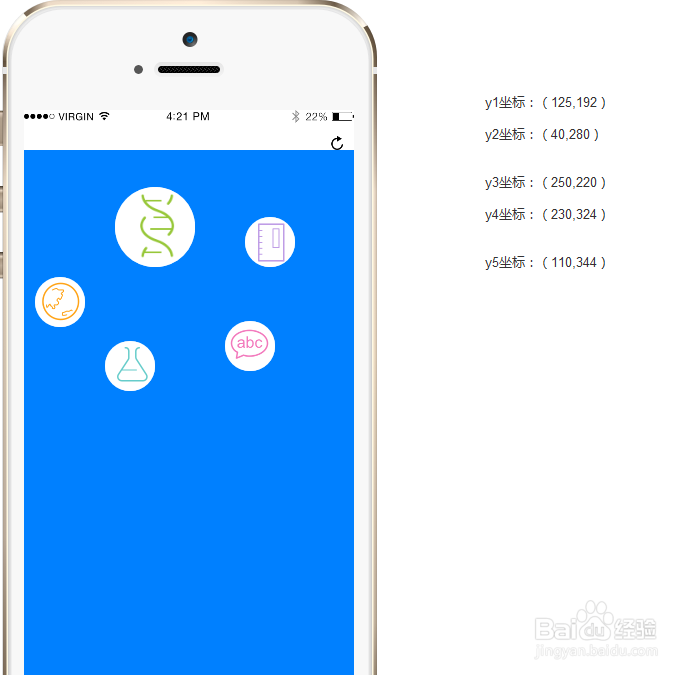
3、在空白位置,标记出y1,y2,y3,y4,y5的坐标备用
4、实现轮转效果, 点击y4小圆,则y1移动到y4的位置,y2移动到y5的位置,y3移动到y2位置,y4移动到y3位置,y5移动到y1的位置
5、实现图片大小变换效果:在图4上放拖入一个动态面板,命名为大小图切换-图4,状态命名为大图,在大图内部,倒入大图标
6、实现整体联动效果,点击图4,设置大小图切换-图4动态面板显示并置于顶层
7、至此,已经完成所有的准备工作,赶紧预览一下效果吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。