CSS li 最后一个栏目怎么去掉背景
1、新建一个html文件,命名为test.html,用于讲解CSS li最后一个栏目怎么去掉背景。
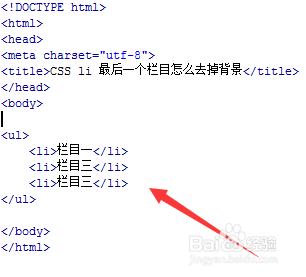
2、在test.html文件内,使用ul li创建一个栏目列表,例如,这里设置三个栏目来测试。
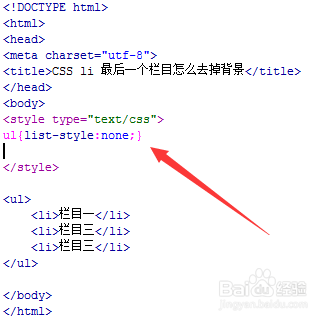
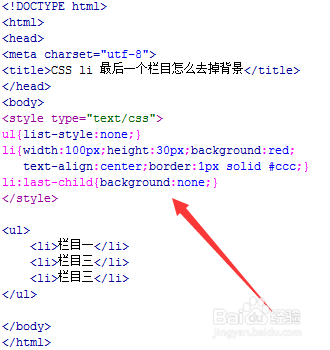
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
4、在css标签内,使用list-style属性设置ul不显示列表标记符号。
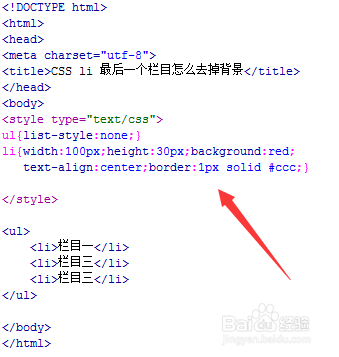
5、在css标签内,设置li的样式,使用width设置li的宽度为100px,使用he坡纠课柩ight设置li的高度为30px,弋讥孜求使用background设置li的背景颜色为红色,使用text-align设置li中文字居中显示,使用border设置边框为1px灰色边框。
6、在css标签内,通过“li:last-child”来设置最后一个li的背景颜色background为none,即去除背景颜色。
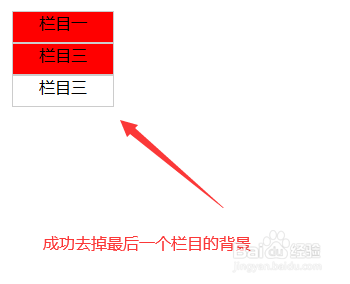
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:68
阅读量:42
阅读量:69
阅读量:85