jquery如何在div中添加元素
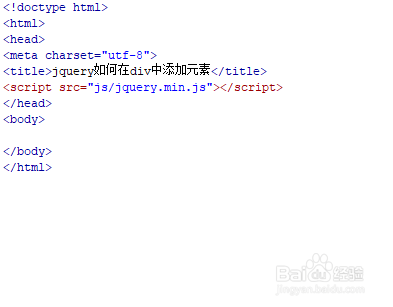
1、新建一个html文件,命名为test.html,用于讲解jquery如何在div中添加元素。
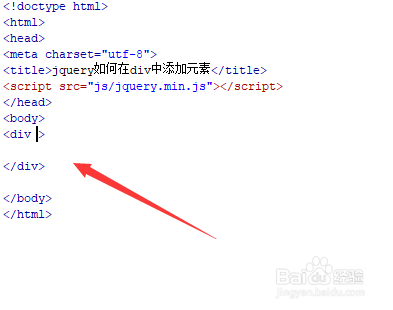
2、在test.html文件内,使用div标签创建一个区域,下面将往该div内添加元素。
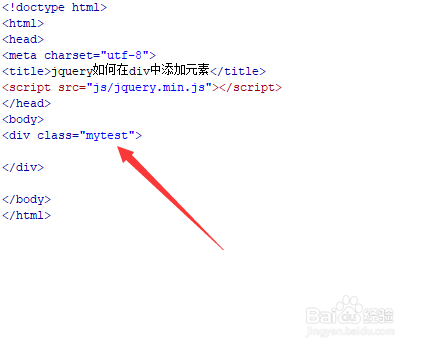
3、在test.html文件内,给div标签添加一个class属性,用于下面获得div对象。
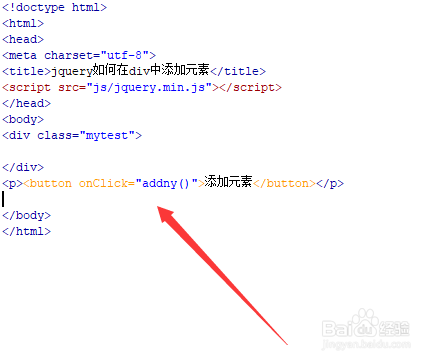
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addny()函数。
5、在js标签中,创建addny()函数,在函数内,通过class获得div对象,使用append()方法给div添加一个p元素。
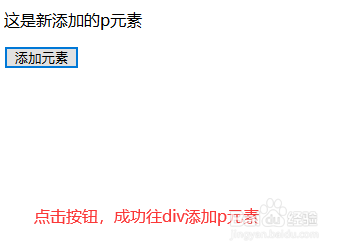
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:86
阅读量:28
阅读量:83
阅读量:26