div+css怎么调输入框的大小位置
1、新建一个html文件,命名为test.html,用于讲解div+css怎么调输入框的大小位置。
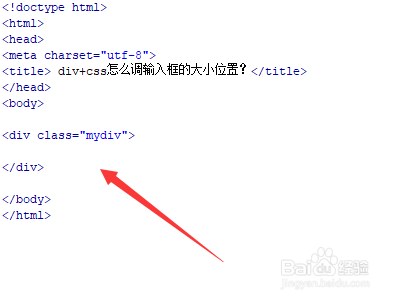
2、在test.html文件内,使用div创建一个模块,并设置div的id为mydiv。
3、在test.html文件内,在div标签内,使用input标签创建一个输入框。
4、在css标签中,通过类名mydiv设置div的样式 ,定义其宽度为300px,高度为200px,背景颜色为灰色。
5、在css标签中,使用margin-top来定义input的位置,距离div的上边缘为50px,使用width和height属性设置input输入框的大小为,长150px,高度为30px。
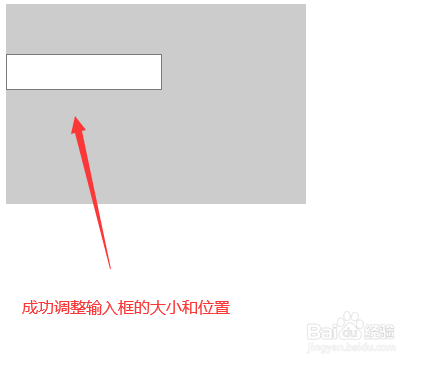
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:76
阅读量:60
阅读量:42
阅读量:75