jquery怎么实现在一个元素后动态创建一个label?
1、新建一个html文件,命名为test.html,用于讲解jquery怎么实现在一个元素后面动态创建一个label。
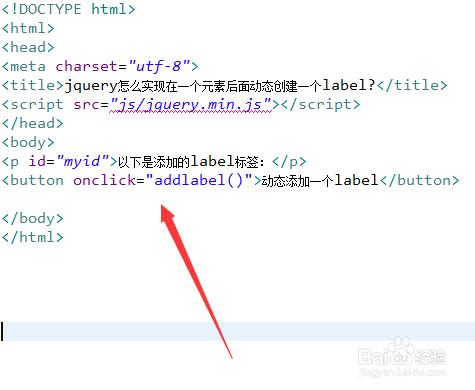
2、在test.html文件内,使用p标签创建一行文字,下面在将在该p标签内动态创建一个label。
3、在test.html文件内,在p标签内,添加一个id属性myid,主要用于下面通过该id获得p标签对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“动态添加一个label”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addlabel()函数。
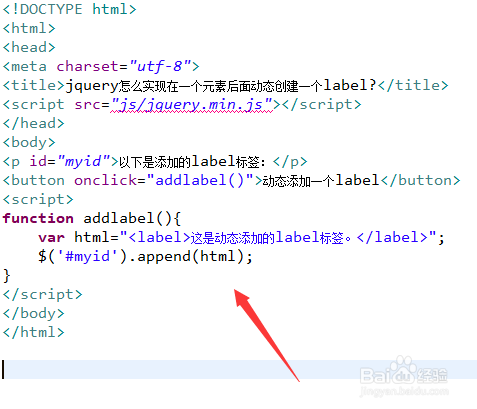
6、在js标签中,创建addlabel()函数,在函数内,定义一个变量html来保存label标签,然后通过id(myid)获得p元素对象,使用append()方法向p标签动态添加label标签。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:85
阅读量:82
阅读量:63
阅读量:69