#我来了#用jquery实现点击button隐藏和显示div
1、新建一个html文件,文件名为test.html。
2、在test.html文件中,引入jquery.min.js这个jquery库文件,拉悟有仍该文件是使用jquery隐藏和显示方法的前提。
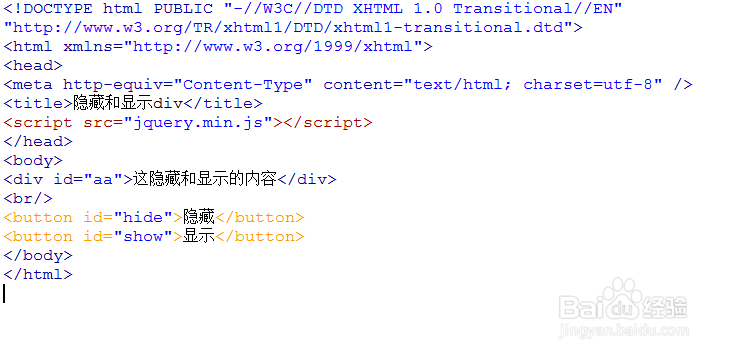
3、在test.html文件中,编写一个div标签,用于隐藏和显示,并给div一个id,方便用jquery方法来获取div标签。
4、在test.html文件中,增加两个按钮,一个是隐藏按钮button,一个是显示按钮button。
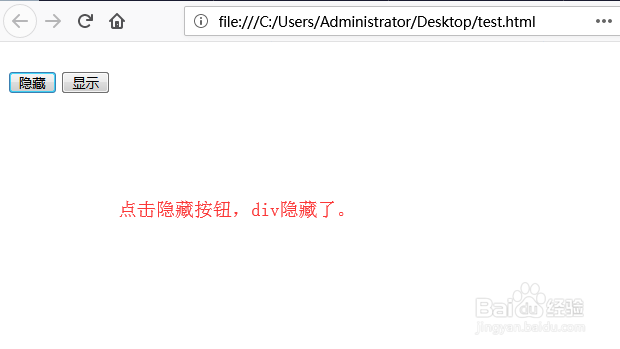
5、编写jquery代码,使用hide()方法来实现点击隐藏按钮时,隐藏id为aa的div元素。
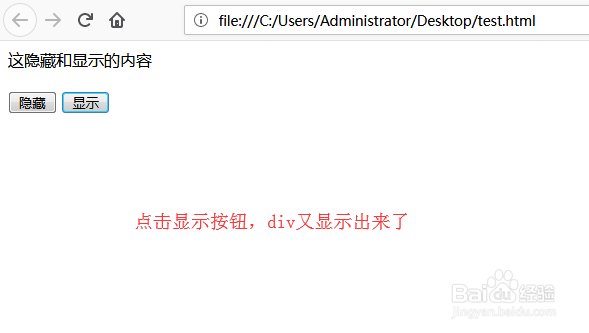
6、编写jquery代码,使用show()方法来实现点击显示按钮时,显示id为aa的div元素。
7、运行代码,在浏览器中查询效果。可见,当点击隐藏按钮时,div为隐藏掉不显示,当点击显示按钮时,div会显示出来。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。