jQuery点击按钮弹出对话框窗口提示
1、新建html文档。
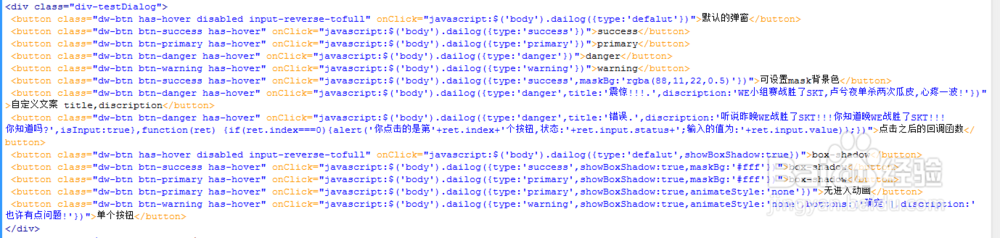
2、书写hmtl代艨位雅剖码。<div class="div-testDialog"&爿讥旌护gt;<button class="dw-btn has-hover disabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut'})">默认的弹窗</button><button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success'})">success</button><button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary'})">primary</button><button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger'})">danger</button><button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning'})">warning</button><button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',maskBg:'rgba(88,11,22,0.5)'})">可设置mask背景色</button><button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'震惊!!!.',discription:'WE小组赛战胜了SKT,卢兮夜单杀两次瓜皮,心疼一波!'})">自定义文案 title,discription</button><button class="dw-btn btn-danger has-hover" onClick="javascript:$('body').dailog({type:'danger',title:'错误.',discription:'听说昨晚WE战胜了SKT!!!你知道晚WE战胜了SKT!!!你知道吗?',isInput:true},function(ret) {if(ret.index===0){alert('你点击的是第'+ret.index+'个按钮,状态:'+ret.input.status+';输入的值为:'+ret.input.value)};})">点击之后的回调函数</button><button class="dw-btn has-hover disabled input-reverse-tofull" onClick="javascript:$('body').dailog({type:'defalut',showBoxShadow:true})">box-shadow</button><button class="dw-btn btn-success has-hover" onClick="javascript:$('body').dailog({type:'success',showBoxShadow:true,maskBg:'#fff'})">box-shadow</button><button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,maskBg:'#fff'})">box-shadow</button><button class="dw-btn btn-primary has-hover" onClick="javascript:$('body').dailog({type:'primary',showBoxShadow:true,animateStyle:'none'})">无进入动画</button><button class="dw-btn btn-warning has-hover" onClick="javascript:$('body').dailog({type:'warning',showBoxShadow:true,animateStyle:'none',bottons:['确定'],discription:'也许有点问题!'})">单个按钮</button></div>
3、书写css代码。<style>.div-testDialog { width: 500px稆糨孝汶; height: auto; margin: 50px auto; }.div-testDialog button { margin: 10px; }</style>
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/dialog.js"></script>
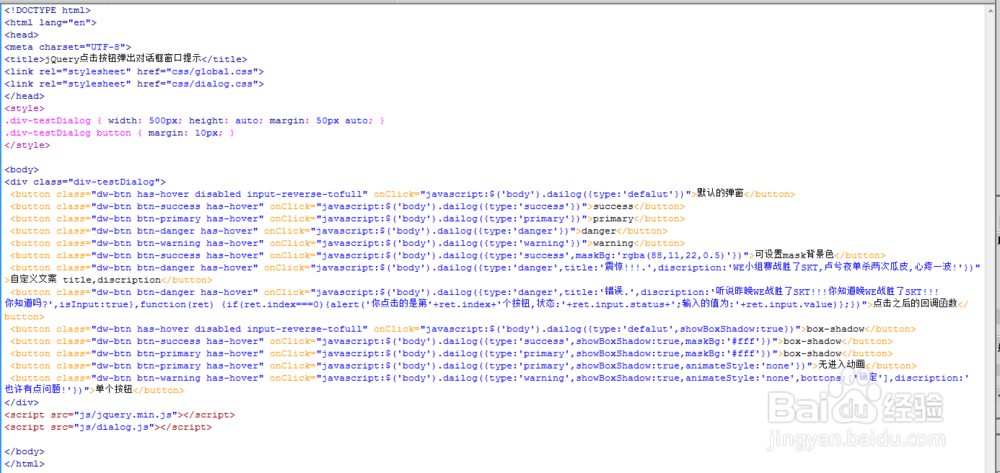
5、代码整体结构。
6、查看效果。