Axure | 怎么设置按钮点击后为不同状态
1、新建一个空白原型
2、添加按钮
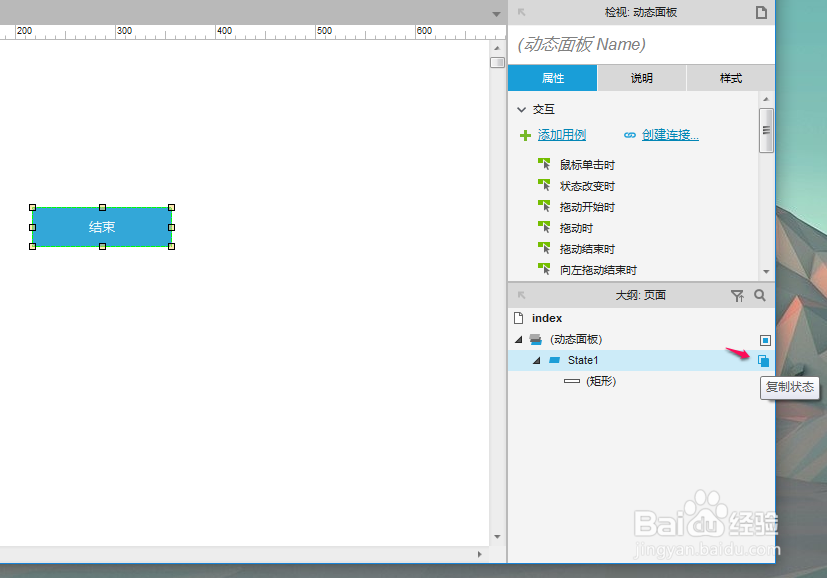
3、右键设置为动态面板
4、复制动态面板状态
5、双击状态2,切换到状态2的按钮设置
6、修改按钮的样式,群主把它变成了灰色
7、双击状态1,设置状态1按钮的属性
8、设置鼠标点击后,面板切换到状态2。搞定。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:75
阅读量:41
阅读量:72
阅读量:89