运用JavaScript+div+css制作表单功能。
1、【第一步】打开Dreamweaver cc 2014软件,选择建立html界面,里面自动生成一些必要代码的代码格式,节省时间。
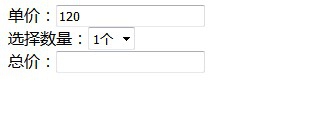
2、【第二步】在body标签内输入:&盟敢势袂lt;form name="myform"> 单价:<足毂忍珩input type="text" value="120" name="price"><br> 选择数量:<select name="nums"> <option>1个</option> <option>2个</option> <option>3个</option> <option>4个</option> </select><br> 总价:<input type="text" name="con" ></form>这就表单代码。
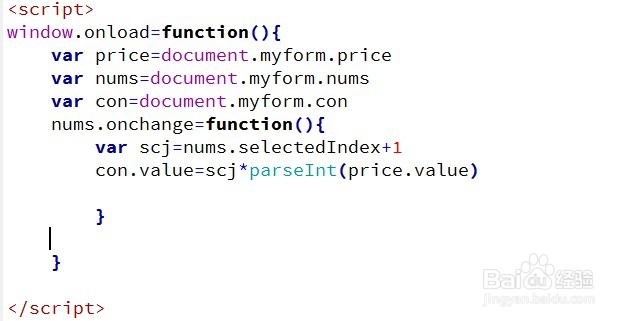
3、【第三步】在body标签前面位置,输入:<script>window.onload=function(){ var price=document.myfor罪焐芡拂m.price var nums=document.myform.nums var con=document.myform.con nums.onchange=function(){ var scj=nums.selectedIndex+1 con.value=scj*parseInt(price.value) } }</script>,摁F12键,跳转到页面。
4、【第四步】点击选择数量的下拉选项,选择数量,选完后下面的总价自动运算显示出来。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:96
阅读量:87
阅读量:73
阅读量:70