PS如何制作手机UI扫描界面示意图
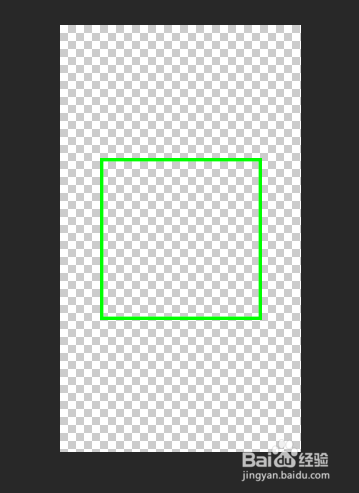
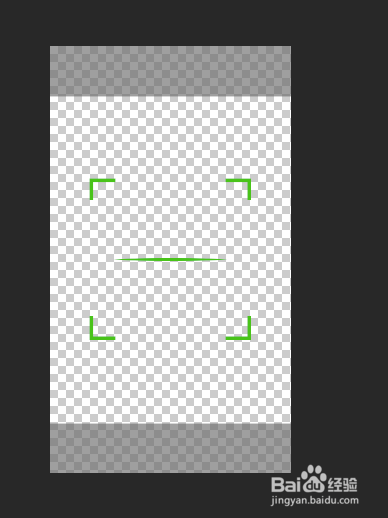
1、首先,我们新建画布,用矩形工具,描边,画如下框
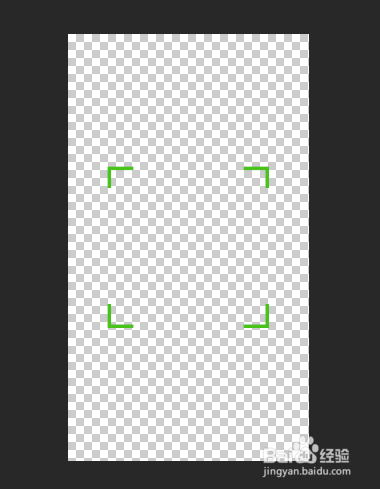
2、然后,用选区工具删除中间部分
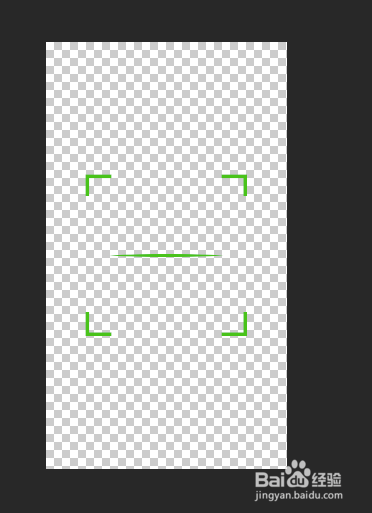
3、再用选区工具,通过选区椭圆,填充颜色
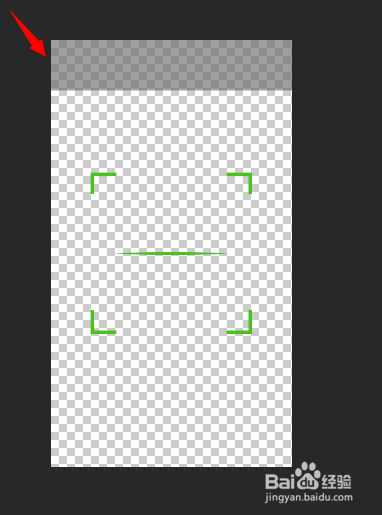
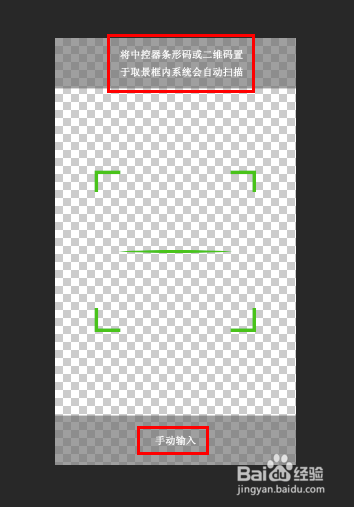
4、再在页头绘制框,不透明度调为80%
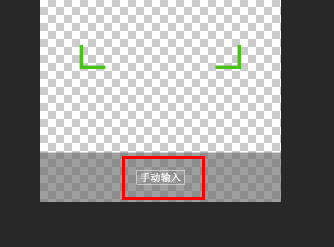
5、同样,界面底部进行上面步骤
6、然后,在刚刚建立的灰色框中写好字
7、接下来,再加上白框
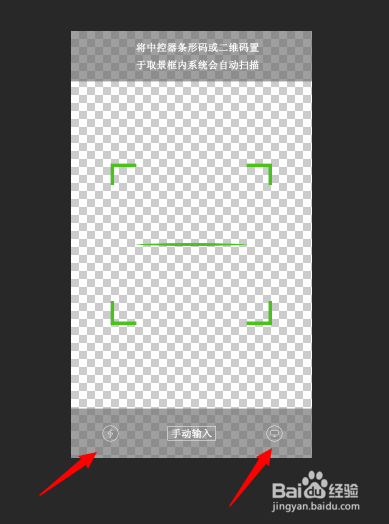
8、然后,再加上图标就成了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:89
阅读量:25
阅读量:31
阅读量:72