css如何将表格旋转60度
1、新建一个html文件,命名为test.html,用于讲解css如何将表格旋转60度。
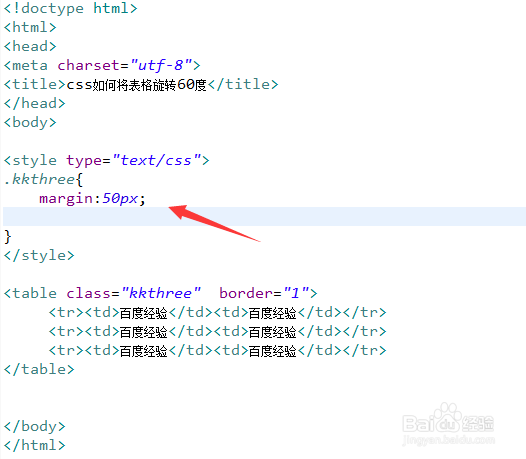
2、在test.html文件内,使用table标签创建一个表格,用于测试。
3、在test.html文件内,设置table标签class属性为kkthree。
4、在css标签内,通过class设置表格的样式,定义它的外边距为50px。
5、在css标签内,再通过transform属性,使用rotate设置表格旋转60度。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:43
阅读量:64
阅读量:23
阅读量:50