js实现表单form提交前进行确认提示
1、新建一个html文件,命名为test.html,用于讲解js实现表单form提交前进行确认提示。
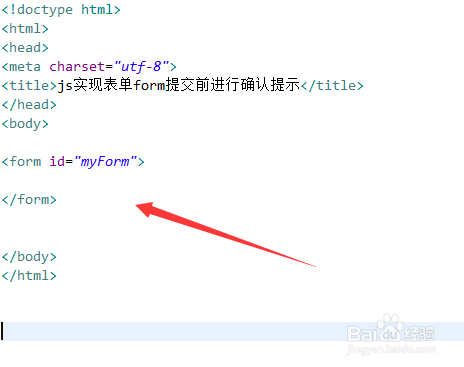
2、在test.html文件中,使用form标签创建一个表单,并设置其id为myForm,用于测试。
3、在test.html文件中,在form表单内,使用input标签创建一个输入框,同时,创建一个提交按钮,当按钮被点击时,执行sub()函数。
4、在js标签内,创建sub()函数,在函数内,使用confirm()弹出确认提交提示框。
5、在函数内,再使用if判断提示框的操作结果,如果点击了“确定”,则使用submit()方法提交表单数据,并使用alert()提示“提交成功”。
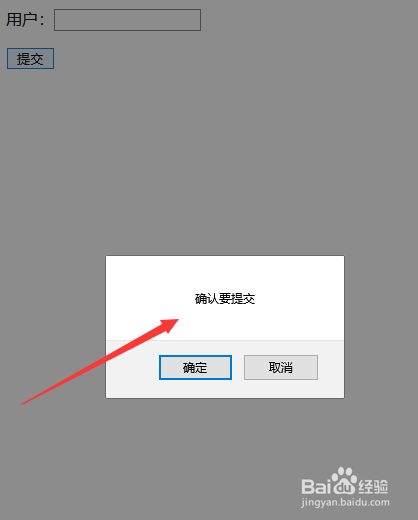
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:81
阅读量:42
阅读量:88
阅读量:84