简单div布局设计网页格式
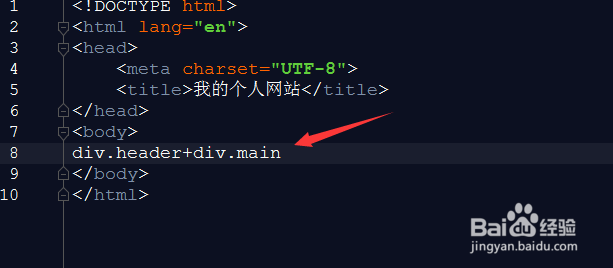
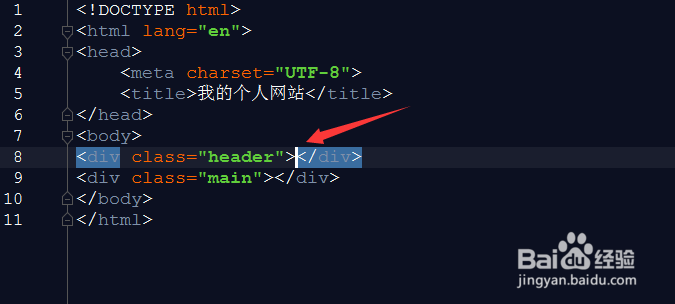
1、打开我们的html文件,首先定义div标签,在文件中输入div.header+div.main然后按tab键,系统自动将页面转换成图中样式,不需要我们再一个个字符的手动输入。
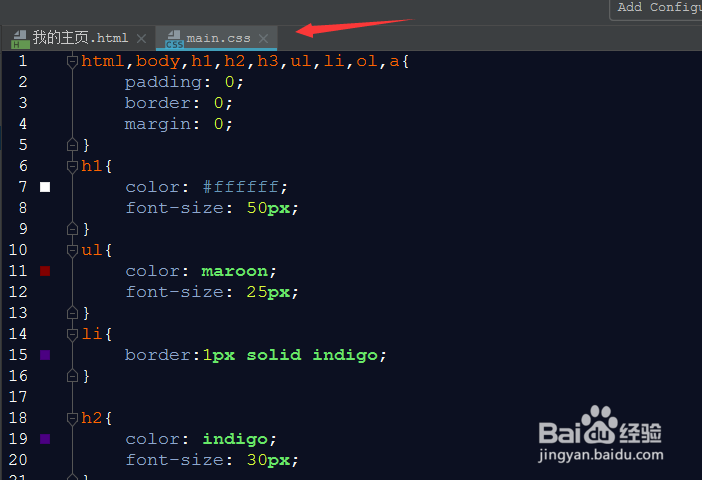
2、设置好标签之后,我们需要在div标签的花括号中输入主要的内容,如图所示,我们定义了头文件,h1标签,以及ul和li标签。
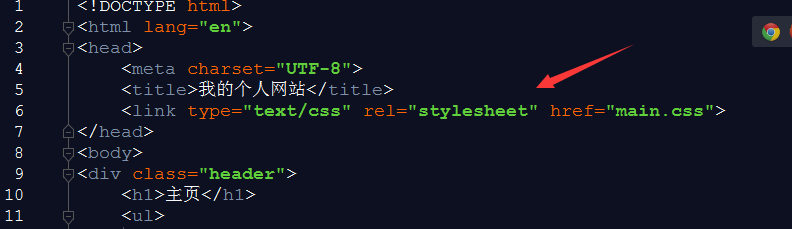
3、如果想要网页看起来更加美观,我们需要设醅呓择锗置HTML文件遵循的css样式格式,新建一个stylesheet然后命名,自定义一个名字,在HTML文件中输入link type="text/css" rel="stylesheet" href="main.css"这里的href中输入我们创建的css文件名。
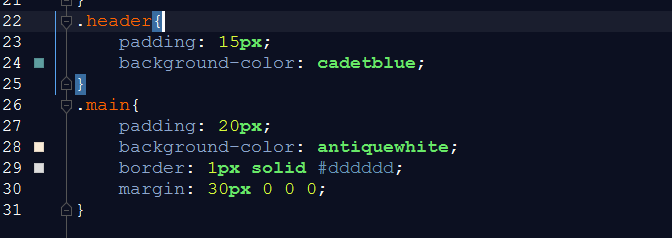
4、创建css文件之后,我们要在css文件中为我们的html网页定义格式,在css中分别为header和main设置格式,如图所示,需要在.header后面的花括号中输入需要设置的内容。
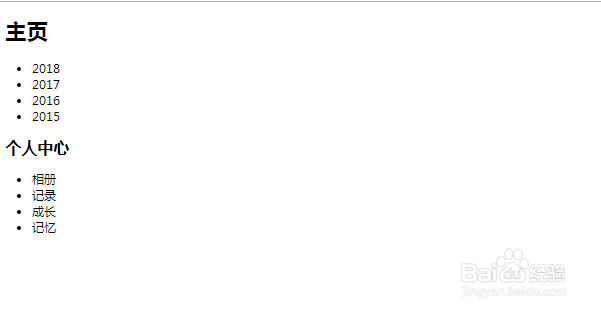
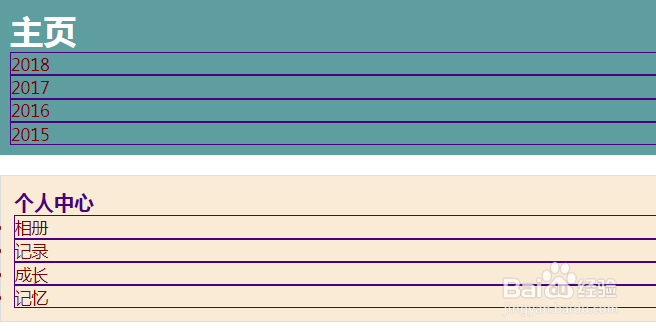
5、我们可以设置头文件标签背景颜色,文字大小,边框样式,显示效果,设置完成之后,选择一个浏览器点击,预览设置效果。
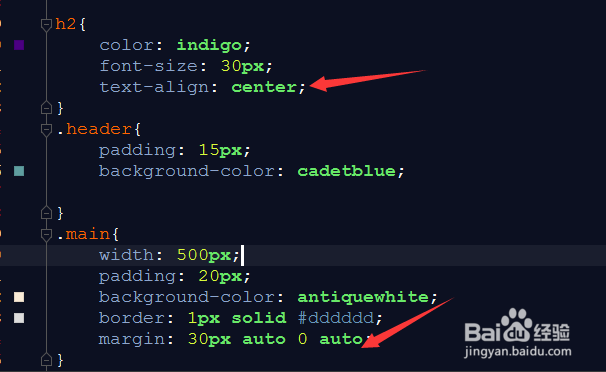
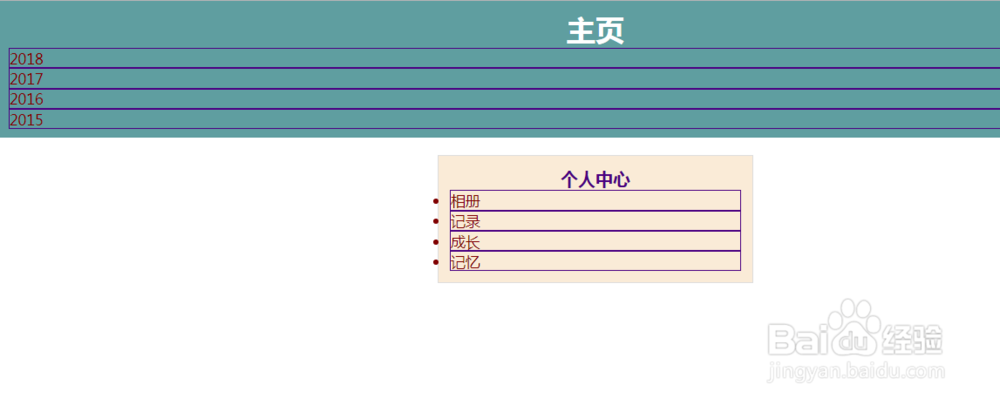
6、我们可以设置内容居中显示,在h1标签中设置text-align: center;在main中设置margin: 30px auto 0 auto;这样标签中的内容就居中显示在网页中。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:75
阅读量:22
阅读量:87
阅读量:95