vue脚手架安装配置npm
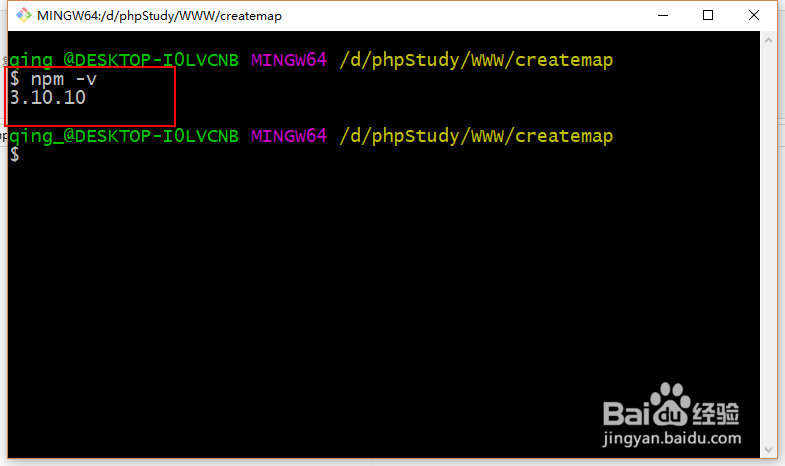
1、把onde.js下载下来,按照步骤安装好后,打开git软件查看npm版本如图,npm -v 回车;如果没有安装成功,第二行就不会出现版本号,会报错
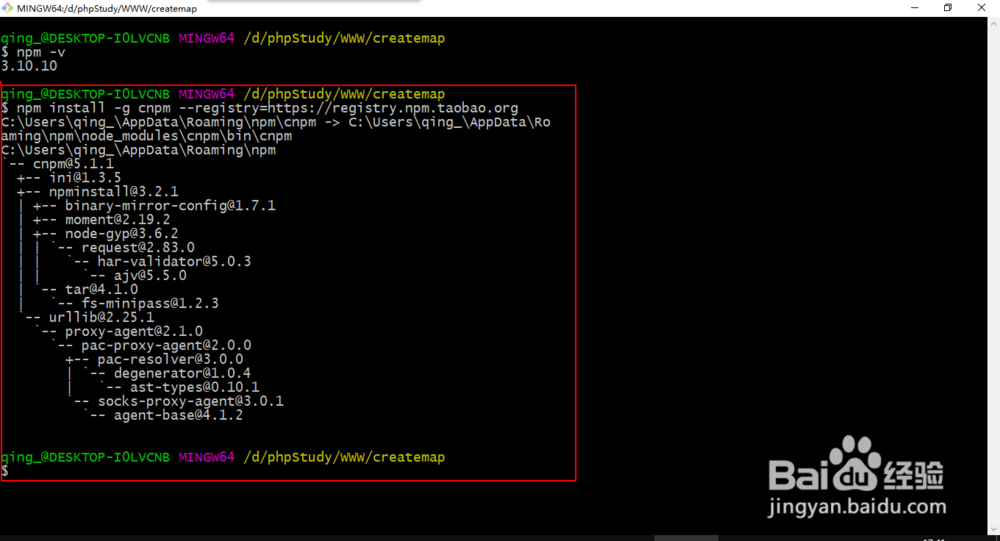
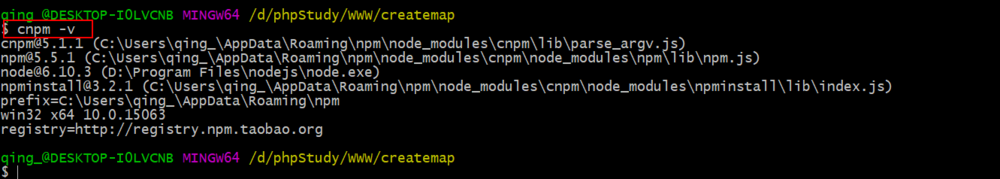
2、因为npm是国外的,我们在国内访问会很慢,所以我们需要安装淘宝境像来提升我们的反应速度:npm install -g cnpm --registry=https://registry.npm.taobao.org 回车;因为每一次安装,所有点慢,需要等一会。中间没有报错就是这样的结果,说明安装好了,可以输入cnpm -v测试 出现如第二图信息
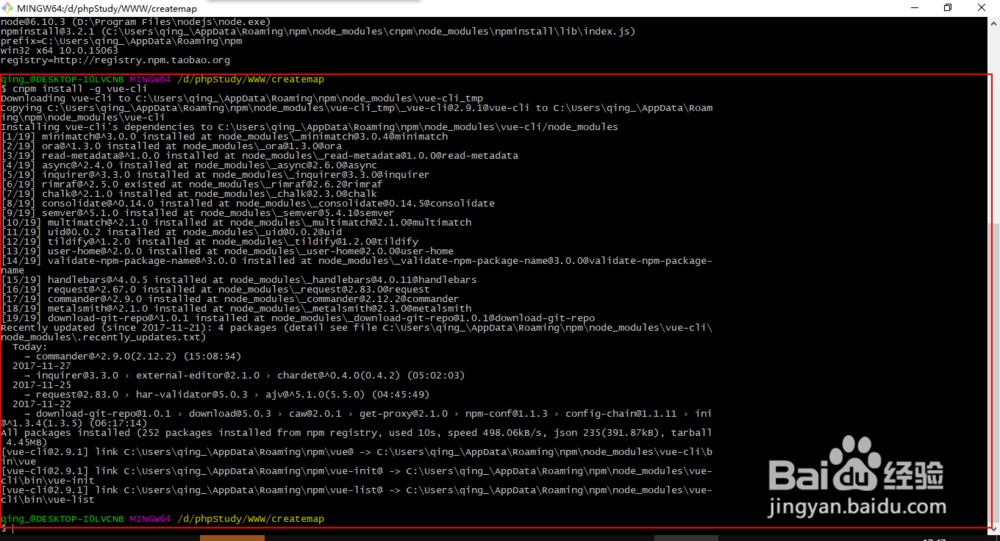
3、安装vuejs脚手架安装vue-cli:cnpm install -g vue-cli;检查有没有报错,就行,没有就直接下步,有的化,则根据报错提示的错误信息,去排除原因
4、打开自己项目将要放置的文件夹里(或直接打开该文件夹,右键单击‘git -bash-here’)图中我的项目文件的位置
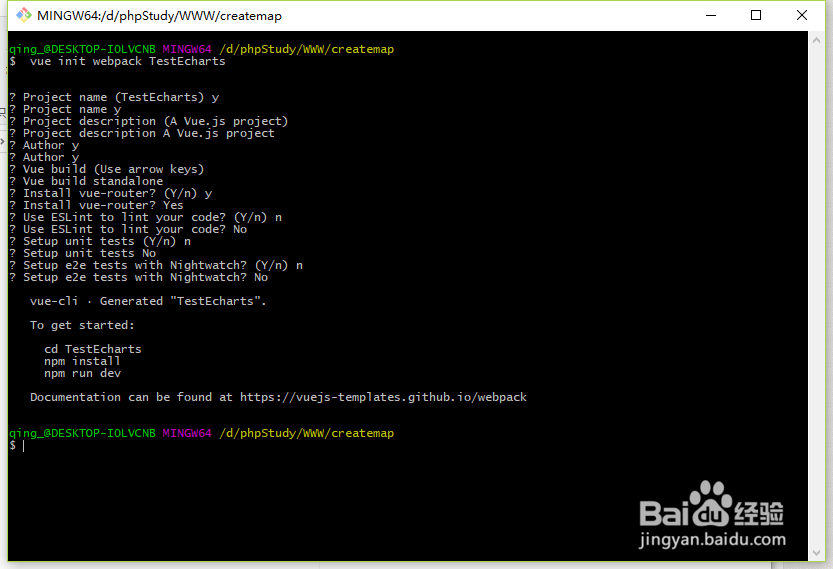
5、然后初始化项目:vue init webpack项目名#创建一个基于webpa罕铞泱殳ck模板的新项目$ vue init webpackmy-first-vue-project?Project name(my-first-vue-project)\\输入项目名称?Project description(A Vue.js project)\\输入项目描述//输入AuthorRuntime + Compiler: recommended for most users\\选择此项?Use ESLint to lint your code?(Y/n)\\是否ESlint以作为语法检查工具(N)?Setup unit tests with Karma + Mocha?(Y/n)\\是否需需要单元测试(N)?Setup e2e tests with Nightwatch?(Y/n)(N)#给出提示打开目录中文件,文件安装package.json中的依赖包
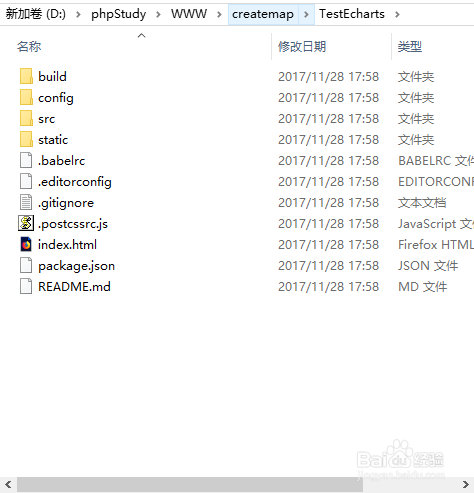
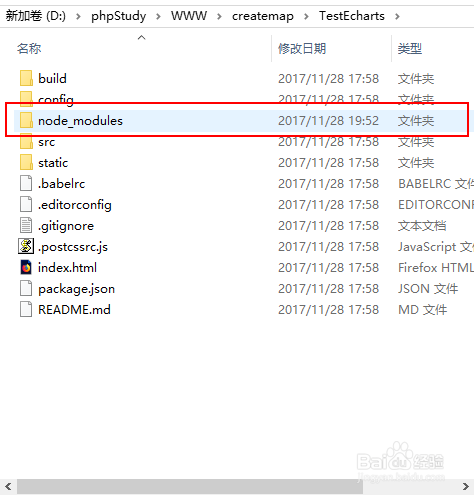
6、上面安装步骤完成后,我们可以在我们的文件夹里查看我们创建的项目如图
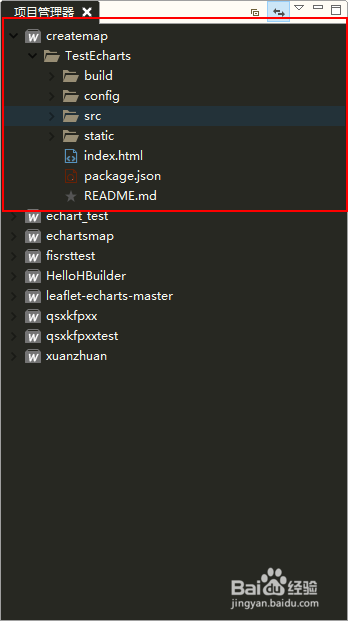
7、然后我们在编辑里打开这个目录,我们需要用到的文件夹就是src
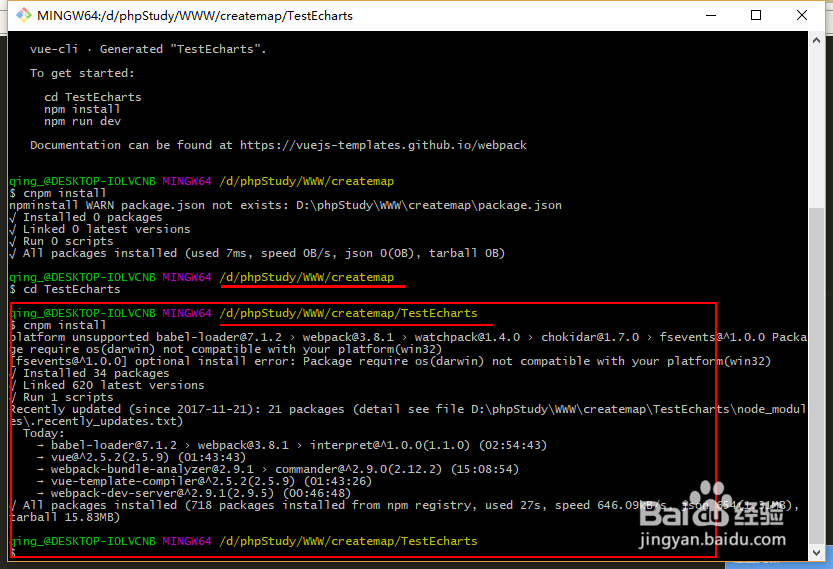
8、 安装衣赖:打开你的项目文件cnpm install 回车;然后项目文件下会多出node_modules文件夹
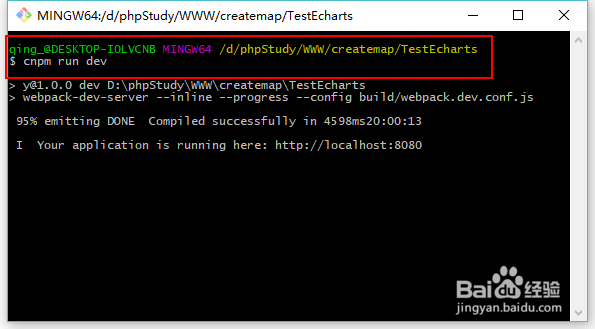
9、然后我们可运行这个项目了cnpm run dev回车;然后就会弹出html页面出来,说明安装没问题,可以开始自己的项目了
10、退出运行 ctrl+c 可以退出项目运行