如何查看JavaScript中的DOM结点
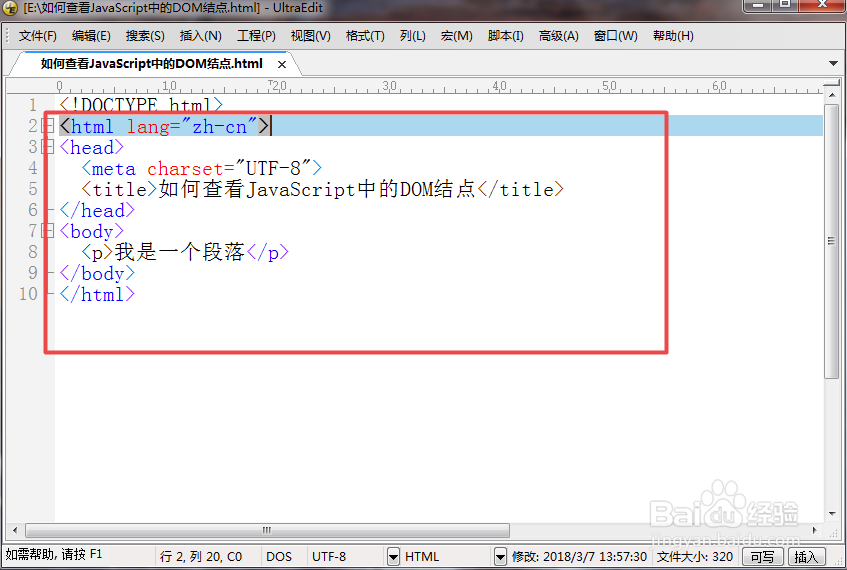
1、首先是准备工作,我们在UltraEdit编辑器里写上代码,如下图:
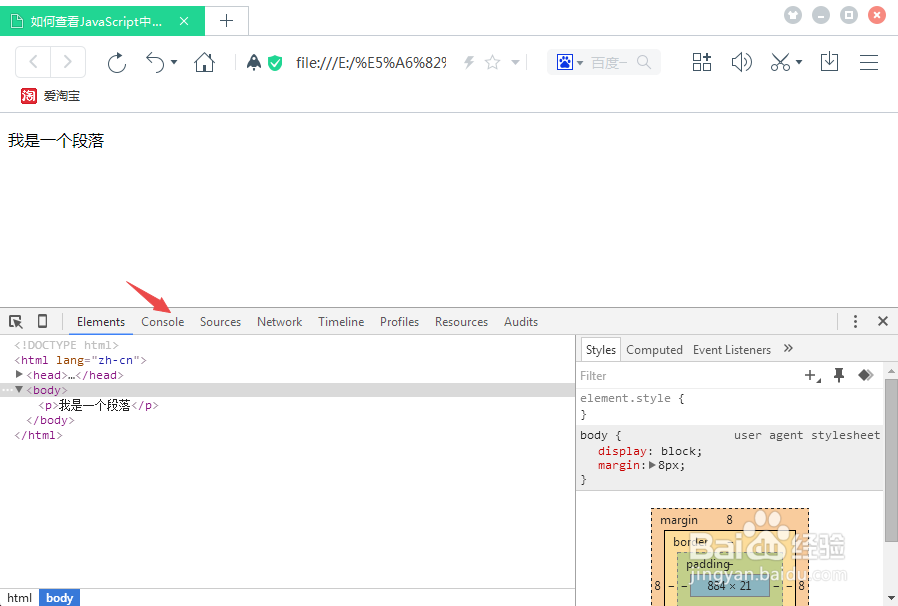
2、紧接着,我们用百度浏览器打开html文件,并按键盘上的F12,同时点击Console控制台,如下图
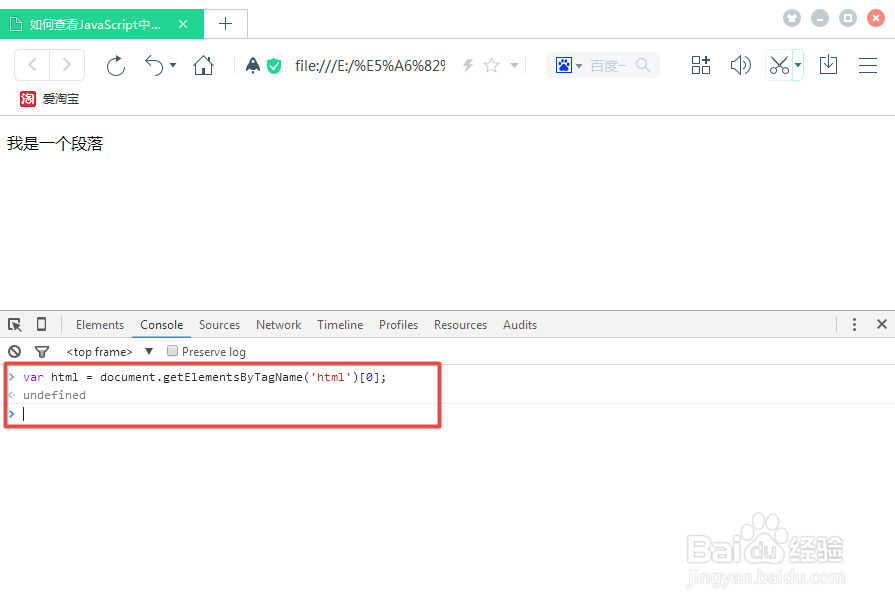
3、然后,在控制台里写上获取html标签的代码,并按回车键,如下图:
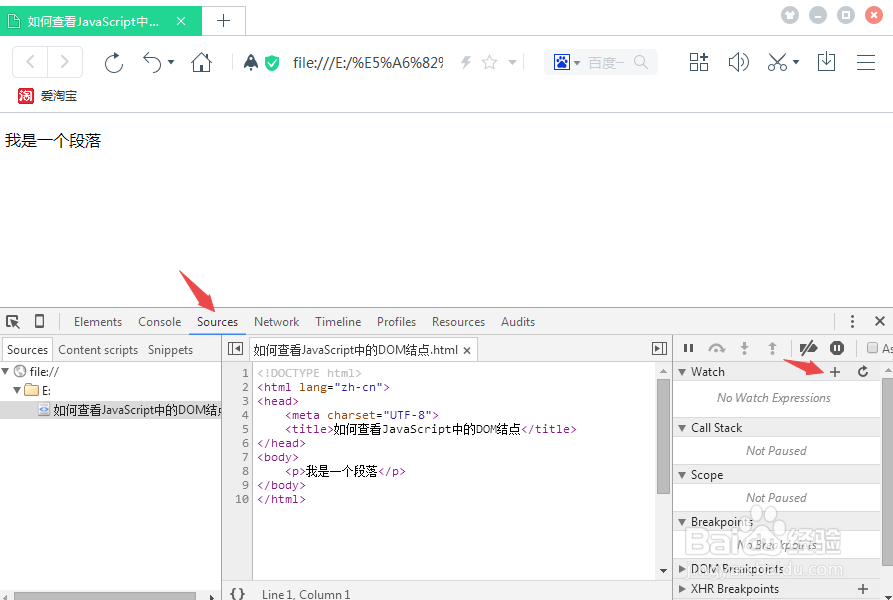
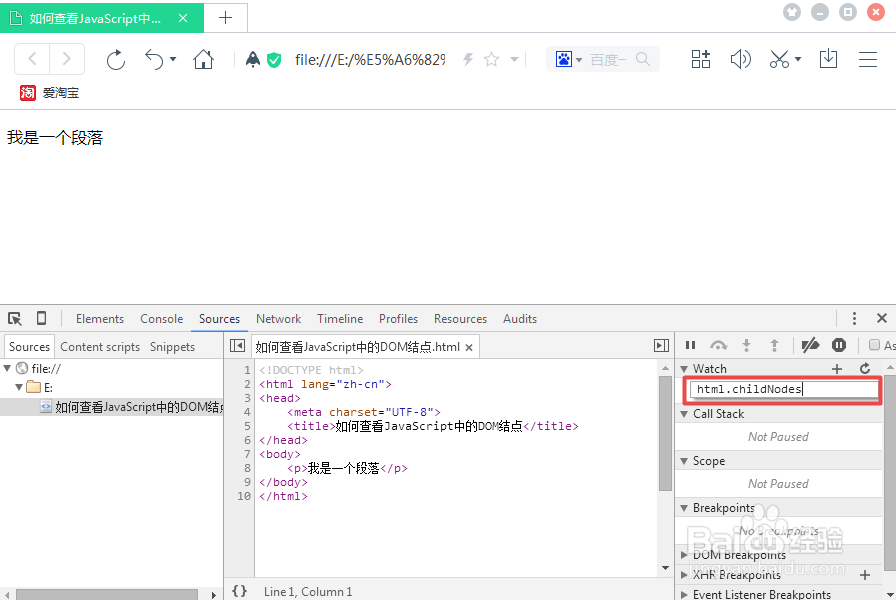
4、接下来,点击Sources和最右边的加号,并在文本框里写上获取DOM子节点的代码,如下图:
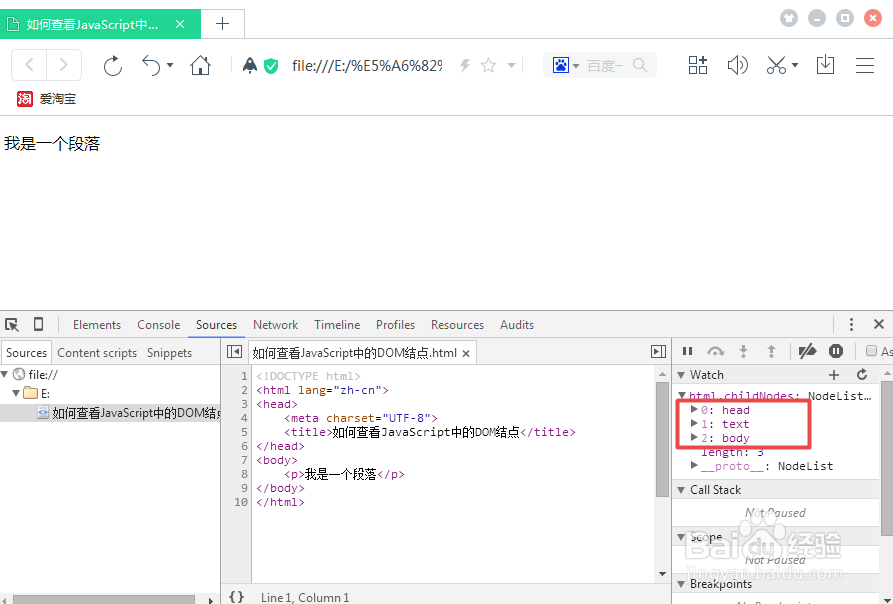
5、最后,按下回车,点击箭头所指的小三角,列出了html的DOM子节点,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:69
阅读量:93
阅读量:52
阅读量:87