css使用标签span做圆点,圆圈,未阅读显示数量
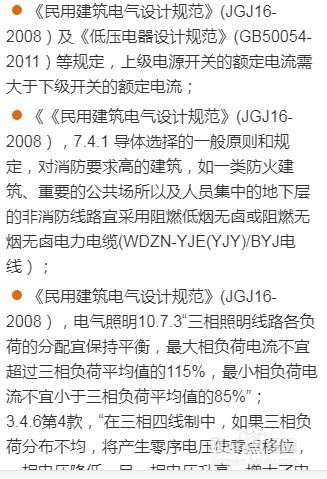
1、网页页面对于小图标圆点效果图
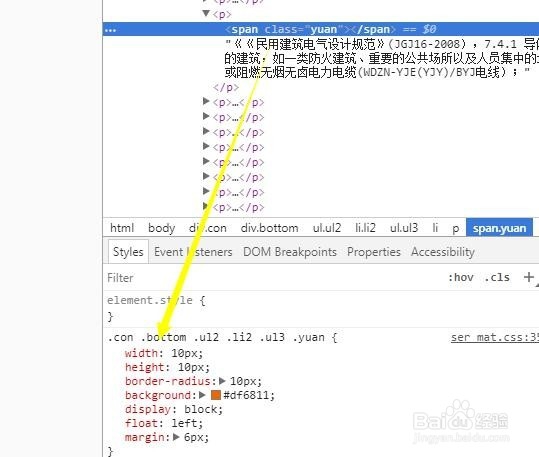
2、小圆点对应的样式,很简单,给宽高,背景色,圆角即可
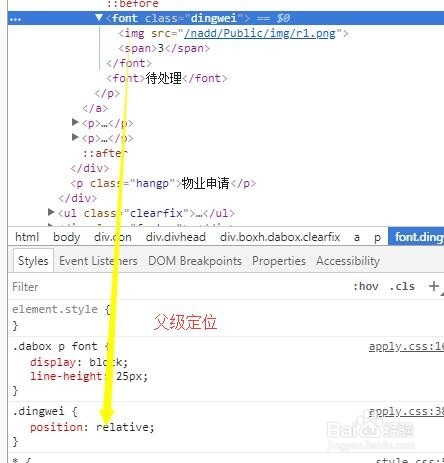
3、未读消息反馈圆圈内容数量,其实定位上去很简单
4、给相对的父级一个相对定位使span围绕着父级定位
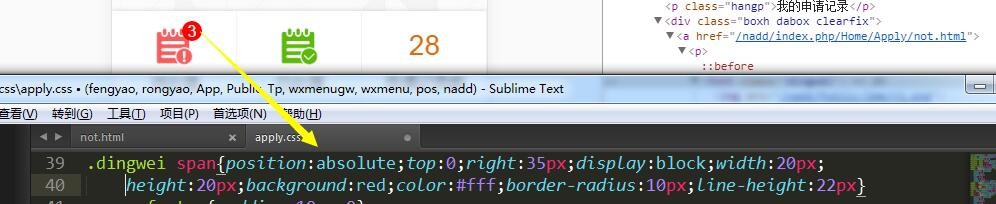
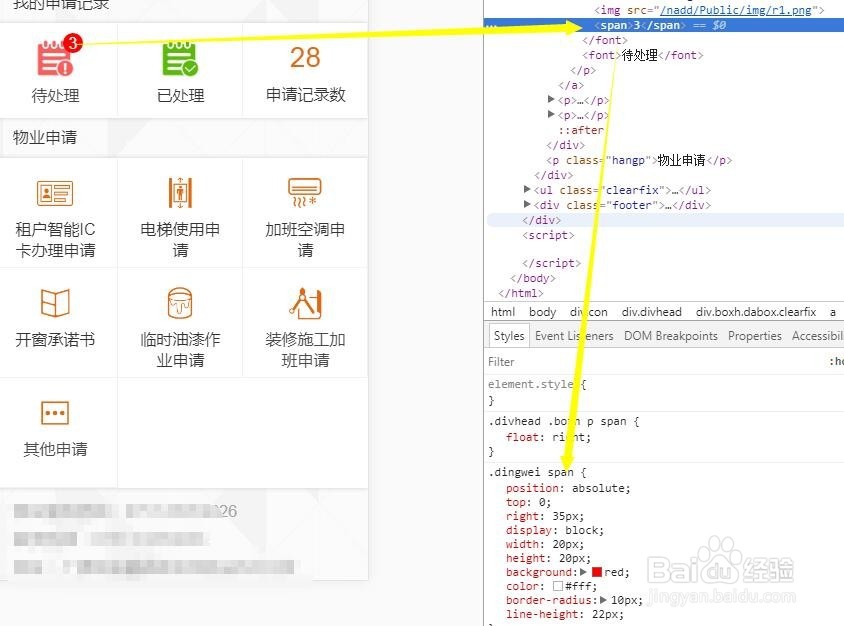
5、圆点的定位和和样式处理
6、页面加载效果和对应的样式查看
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:83
阅读量:42
阅读量:34
阅读量:87