JavaScript中for/in的用法介绍
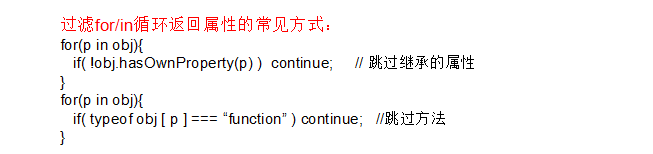
1、有时候我们需要过滤掉一下我们不需要枚举的属性,而又不熹栳缂靖能直接定义为不可枚举的时候,我们就需要通过判断条件来过滤掉一些不需要枚举的属性
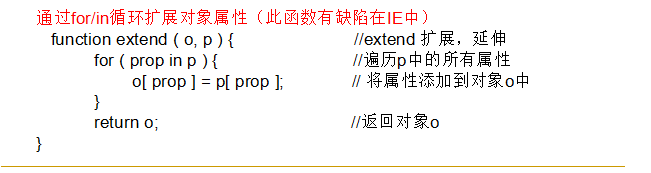
2、通过for/in循环扩展对象属性(此函数在某些版本的IE中有缺陷)
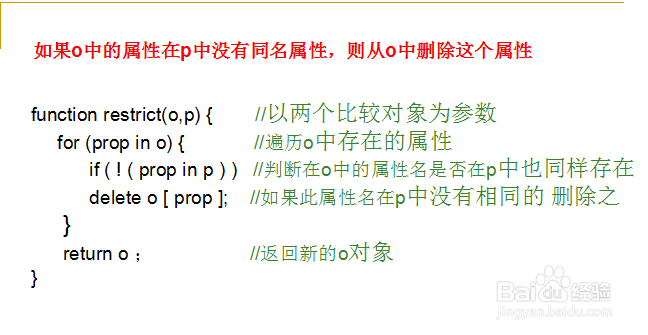
3、如果o中的属性在p中没有同名属性,则从o中删除这个属性
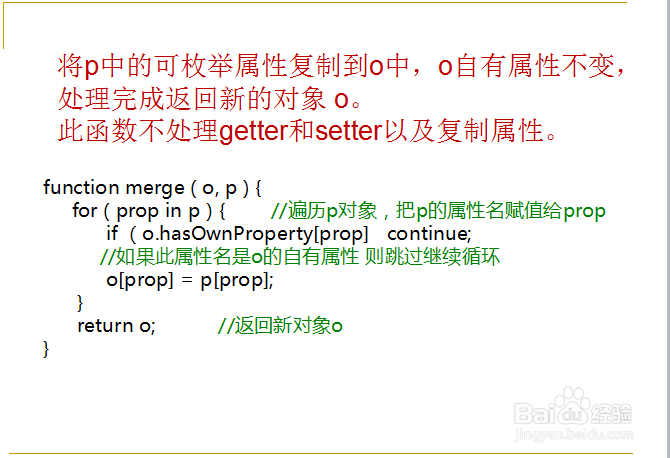
4、将p中的可枚举属性复制到o中,o自有属性不变
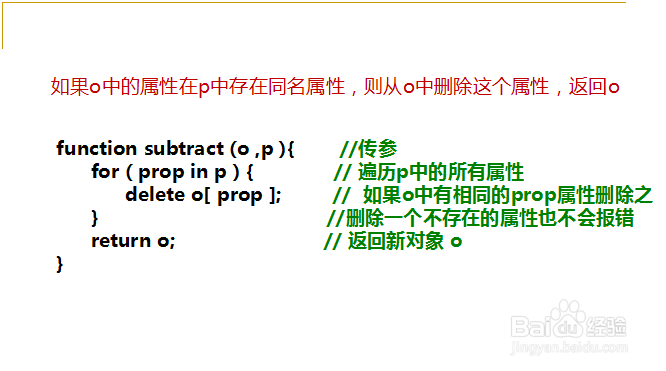
5、如果o中的属性在p中存在同名属性,则从o中删除这个属性,返回o
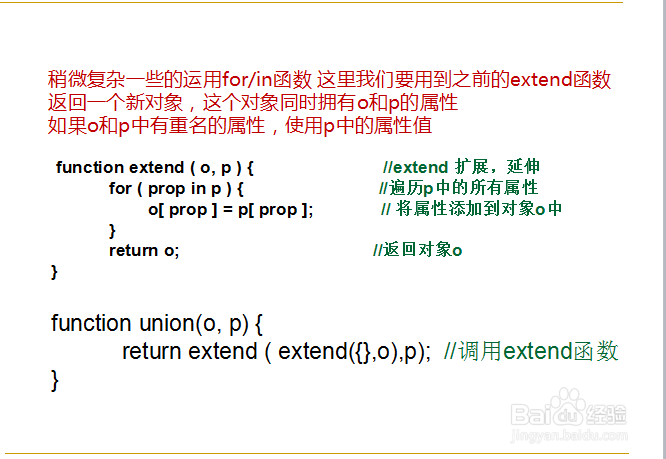
6、返回一个新对象,这个对象同时拥有o和p的属性如果o和p中有重名的属性,使用p中的属性值
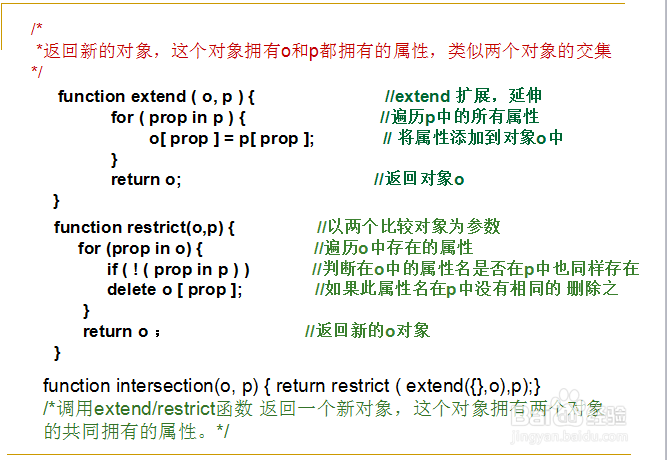
7、返回新的对象,这个对象拥有o和p都拥有的属性,类似两个对象的交集
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:63
阅读量:72
阅读量:46
阅读量:72