APP商城中AccessPress Store主题使用说明-d2
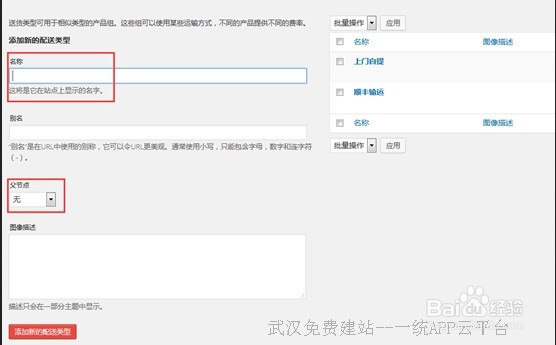
1、一、站点设置 点击进入【外观】-【自定义】: 1.【一般设置】 最新资讯的设置; 站点身份:值檄钕眇修改站点的“标题”-“副标题”(可以是站点的描述),上传站点图标,图标会被用作浏览器和app图标。图标必须为正方形,宽高至少512px ; 颜色:顶部文字颜色的设置、背景颜色的设置; 背景:背景图像的设置; 顶部图像:顶部图像的设置,您可在点击添加后自由裁切图像,但请留意您的主题推荐的顶部图像尺寸为1000 × 250像素; 网站图标图片:上传网站ico图标/网站图标 标准尺寸为40*40px; 布局设置:一键点击,将网站做成边框式布局或全宽布局,有“全宽模式”和“边框式布局”两种模式可选择; 响应设置:是否启用网站自响应式模式; 静态首页:在“首页显示”的地方点选“一个静态页面”,“首页”的位置选择“首页”,保存即可; 注:如果您发现选择中没有首页模板,那么您需要新建一个首页页面,在【页面属性】-【模板】处选择模板,保存;再按照上述方法,将设置成默认首页; 2.【幻灯片设置】 基础幻灯片设置:显示幻灯片与否、是否显示分页、是否显示控制(即,是否显示“可自选”同时有向左向右点选的箭头)、幻灯片的过渡效果设置,幻灯片的切换速度设置、是否显示图片说明; 幻灯片1/2/3/4/5设置:显示在幻灯片处文章的设置、幻灯片按钮链接的设置、幻灯片按钮文本的设置; 3.【Woocmmerce设置】 4.【页面/文章设置】 如果自定义元标签框未定义,请使用这些设置。可以设置文章、页面的右边栏模式、左边栏设置、左右边栏设置、没有侧边栏设置; 5.【博客设置】 站点文章资讯显示设置,可以选择显示文章特色图片的设置; 6.【付款/证明标志图片】 付款标志图片、其它标志图片 的设置 7.【菜单】:菜单,即网站的导航。站点的主导航,副导航等,都是在这里添加; u 添加导航:添加菜单-填写一个导航名称-保存-添加项目-选择需要添加到导航上的内容,拖动已经添加的项目,可以更改导航显示的顺序; u 菜单的位置:选择已经创建的菜单,使它出现在主导航的位置; 8.【小工具】:【 头部Call 设置、促销小工具1、产品列表小工具1、促销小工具2、产品列表小工具2、视频推荐、产品列表小工具3、促销小工具3、第一个底部区域、第二个底部区域、第三个底部区域、第四个底部区域】的设置 从小工具左边的内容选项里调取; 二、设置商店 1.创建商品分类: 添加产品前您需要先添加好产品的分类,如,您是卖服装的 您需要分 【上衣】、【裤子】、【大衣】、【毛衣】等等; 2.添加配送类型:
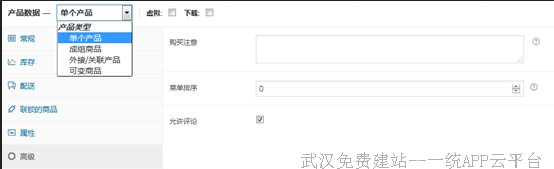
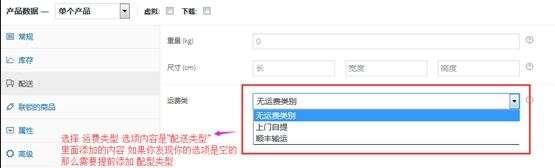
2、 3.添加产品: 1) 添加产品名称 2) 添加产品的详情 3) 产品数据-如下图,选择添加产品的类型,根据产品情况选择产品类型;
3、 图1 产品数据
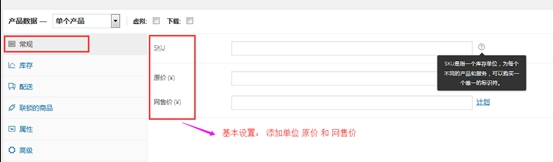
4、 图2 常规
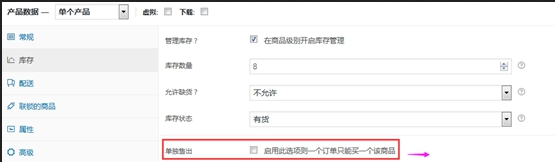
5、 图3 库存
6、图4 配型
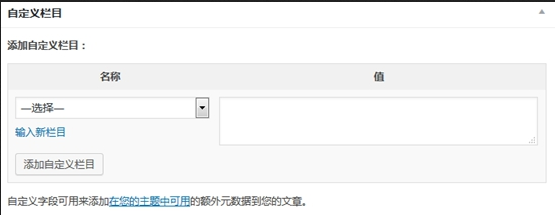
7、 图5 联锁的产品 (您可以 附加销售/交叉销售或者是组合销售,可以从之前添加的产品力搜索) 硷增浑叶 属性和高级设置也可以根据产品情况进行设置 4)自定义栏目 如果产品还具备其他的属性 而上面的常规选项中没有,那么可以在自定义栏目里添加;
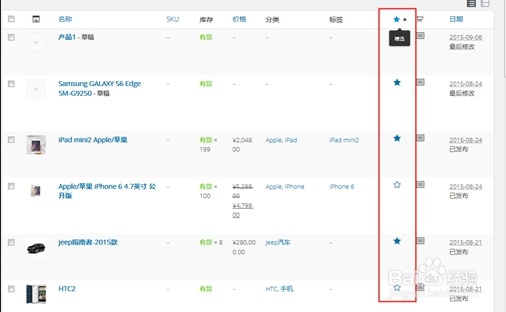
8、 4)产品简短描述—即 产品的摘要 6)选择产品的分类 7)填写产品“标签”(即产品关键词) 8)天镙烨莲峪添加产品图片和产品相册 4.是否将产品设为“精典”:产品添加完成后,可以在列表中选择是否要将产品添加为“精典”推荐推荐的产品,如果需要,点击“五角星”即可,如下图所示:
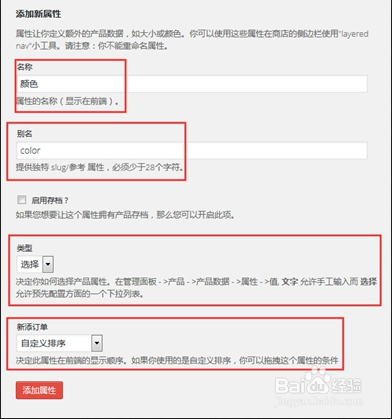
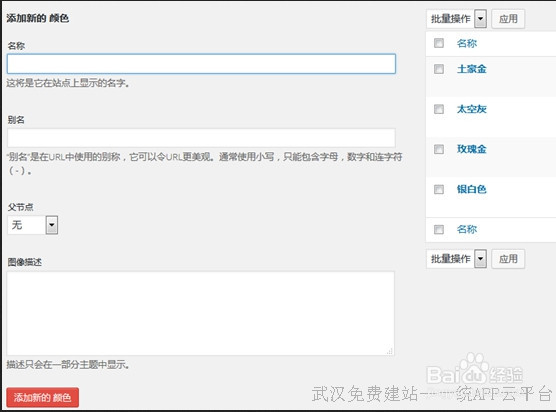
9、 5.属性: 可以先预设产品的属性,如,颜色,大小等;
10、图一
11、 图2
12、 图4