css设置一条线穿过字体
1、新建一个html页面,并在页面上输入一个价格。如图:
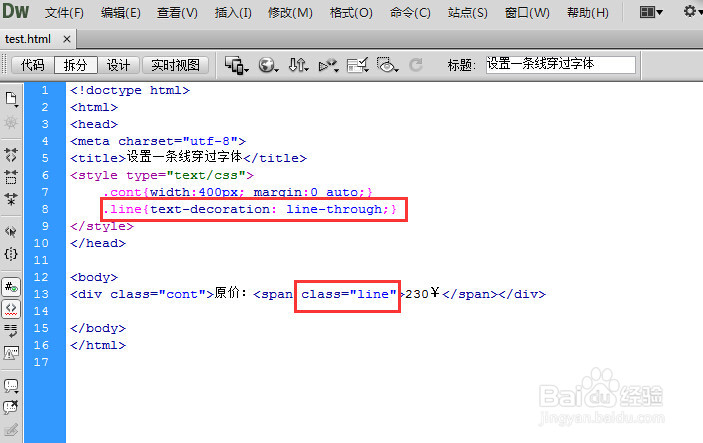
2、创建一个class类,这个类里设置线穿过字体的样式,样式代码:text-decoration: line-through。如图:
3、设置好保存后就刷新浏览器,即可看到效果。如图:
4、所有代码:<!doctype html><html><head><meta charset="utf-8"><title>设置一条线穿过字体</title><style type="text/css"> .cont{width:400px; margin:0 auto;} .line{text-decoration: line-through;}</style></head><body><div class="cont">原价:<span class="line">230¥</span></div></body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:21
阅读量:69
阅读量:47
阅读量:62