js如何让图片变为圆形
1、新建一个html文件,命名为test.html,用于讲解js如何让图片变为圆形。
2、在test.html文件内,使用img标签创建一张图片,用于测试。
3、在test.html文件内,设置img标签的id属性为sthree。
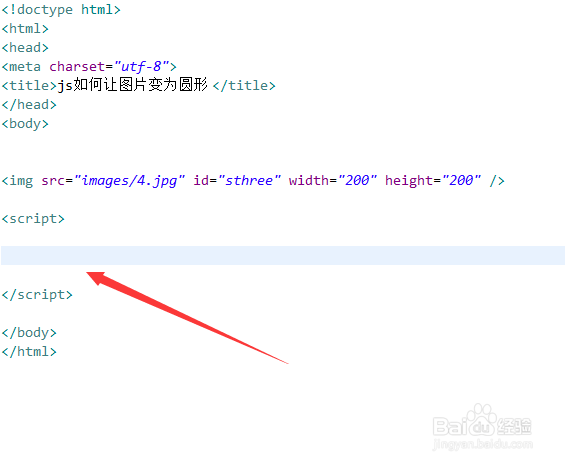
4、在test.html文件内,创建script标签,用于编写js代码。
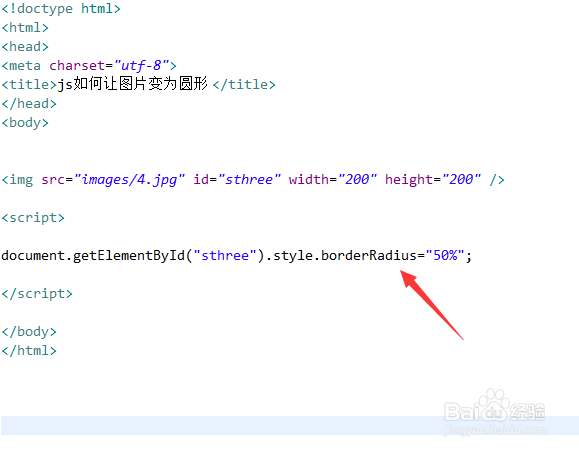
5、在js标签内,通过id获得img对象,将borderRadius属性设置为50%,鲫蛏费犁便可以将图片变为圆形。
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:24
阅读量:23
阅读量:27
阅读量:89