如何用DIV+CSS控制图片大小范围
1、新建一个html文件,命名为test.html,用于讲解如何用DIV+CSS控制图片大小范围。
2、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建一张图片。
3、在test.html文件内,设置div标签的id为kkk,主要用于下面设置其样式。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
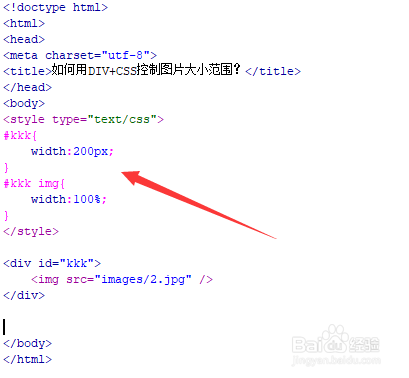
5、在css标签内,通过id(kkk)设置div的样式,定义其宽度为200px,同时设醅呓择锗置div内的img图片的样式,使用width属性设置图片的宽度为100%。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:50
阅读量:69
阅读量:55
阅读量:96