如何在js中循环赋值给页面上的li标签
1、新建一个html文件,命名为test.html,用于讲解如何在js中循环赋值给页面上的li标签。
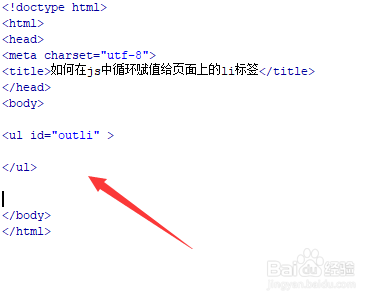
2、在test.html文件内,使用ul标签创建一块区域,下面将循环所得的li标签内容输出在此处。
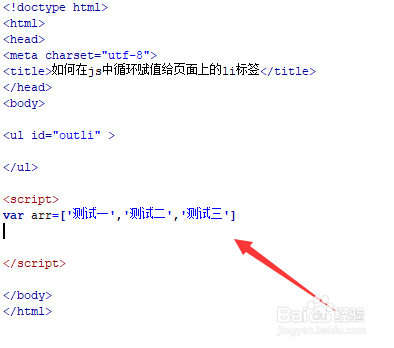
3、在js标签内,创建一个测试数组,数组内有三个值 ,分别为测试一,测试二,测试三。
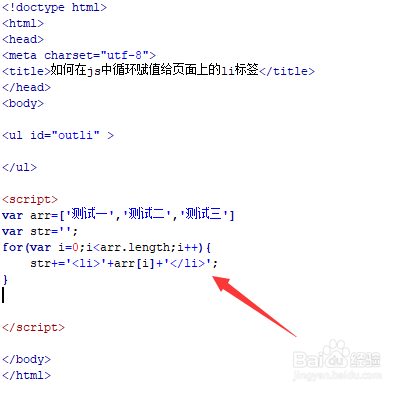
4、在js标签内,使用for循环遍历数组,将数组内每一个值都放在li标签内,并将所有值通过“+=”连接在一起,最终保存在str变量中。
5、在js标签内,通过getElementById()方法获得ul对象,使用innerHTML将上一步的值输出在ul标签内。
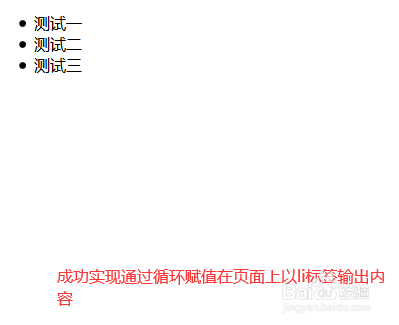
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:93
阅读量:64
阅读量:45
阅读量:45