Javascript教程 获取焦点,将文本框赋值为空
1、新建一个 onfocus.html 文件,如图所示:
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
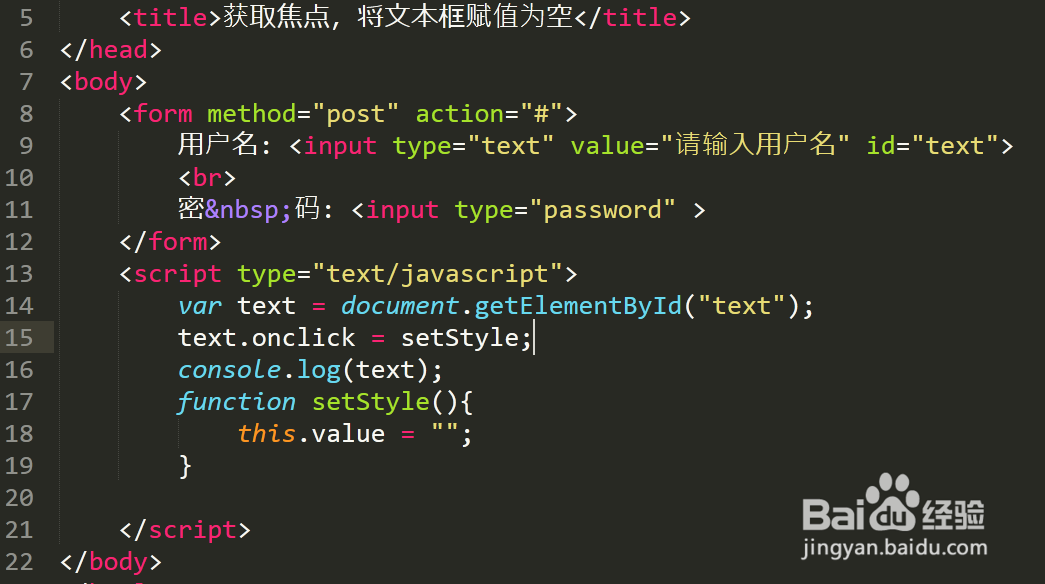
3、输入网页结构的头部和主体,设置title为:获取焦点,将文本框赋值为空,如图所示:
4、定义一个提交表单,里面包含用户名文本框和密码文本框,如图所示:
5、给用户名文本框绑定事件,如图所示:
6、定义一个setStyle()函数,获取焦点清空文本框,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:25
阅读量:62
阅读量:40
阅读量:57